Flexbox 画像 天地中央
CSSでblock要素を上下中央揃え天地左右の中央に配置する方法はいくつかありますがCSSのFlexboxを使う方法が現在では一番手軽です中央揃えしたい要素の親に対してたった3行記述するだけです最新ブラウザはもちろんInternet Explorer 11以下IE 11でもベンダープレフィックスなしで. CSS3の要素を使った画像の中央寄せ2018年6月追記 こちらのエントリーですがそれなりに大勢の人が見ているようなのでCSS3のプロパティを使用した別の中央寄せ天地中央寄せの方法をアップデートしておきます 7FlexBoxを使っての上下左右中央配置.

Jsいらず Css3 のflexbox を使った イマドキの上下中央配置レイアウト Tips Note By Tam
Css 上下中央揃えはflexを使おう

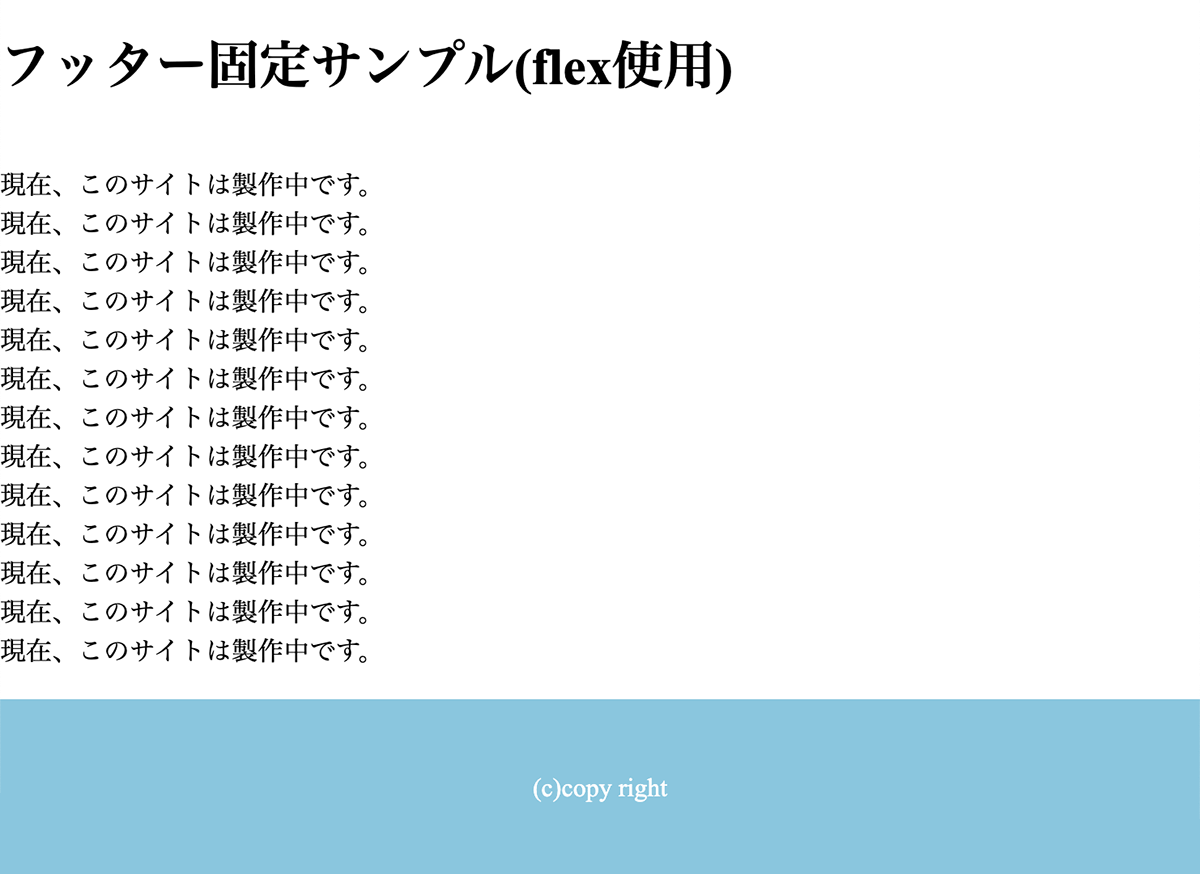
上下中央揃えのcssまとめ Flexboxがたった3行で最も手軽 Ics Media


Bodyにdisplay Flexを付けても上下中央揃えにならない理由 Iwb Jp

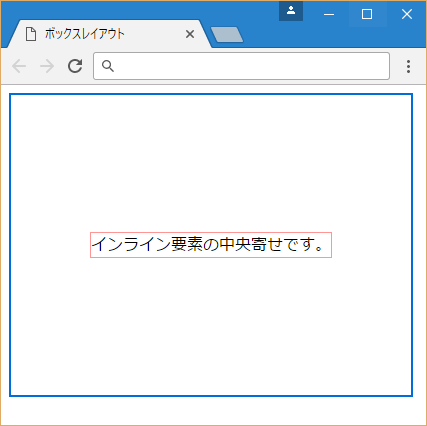
Css入門 要素を左右 上下中央に配置する方法 サービス プロエンジニア

これからのcssレイアウトはflexboxで決まり Webクリエイターボックス

現場で使えるflexboxレイアウト12選 実際に使ってきたレイアウトを紹介します Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介

上下中央揃えのcssまとめ Flexboxがたった3行で最も手軽 Ics Media

Cssで文字を上下左右中央に配置する方法いろいろ 株式会社しずおかオンライン

現場で使えるflexboxレイアウト12選 実際に使ってきたレイアウトを紹介します Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介

Cssで要素を上下中央にする方法まとめ Design Remarks デザインリマークス
You have just read the article entitled Flexbox 画像 天地中央. You can also bookmark this page with the URL : https://goldpoxxy.blogspot.com/2021/12/flexbox.html
0 Response to "Flexbox 画像 天地中央"
Post a Comment