Swift Textnode 中央に配置

Scenekitのシーンやノードを理解 3次元世界への入り口 Techpartner

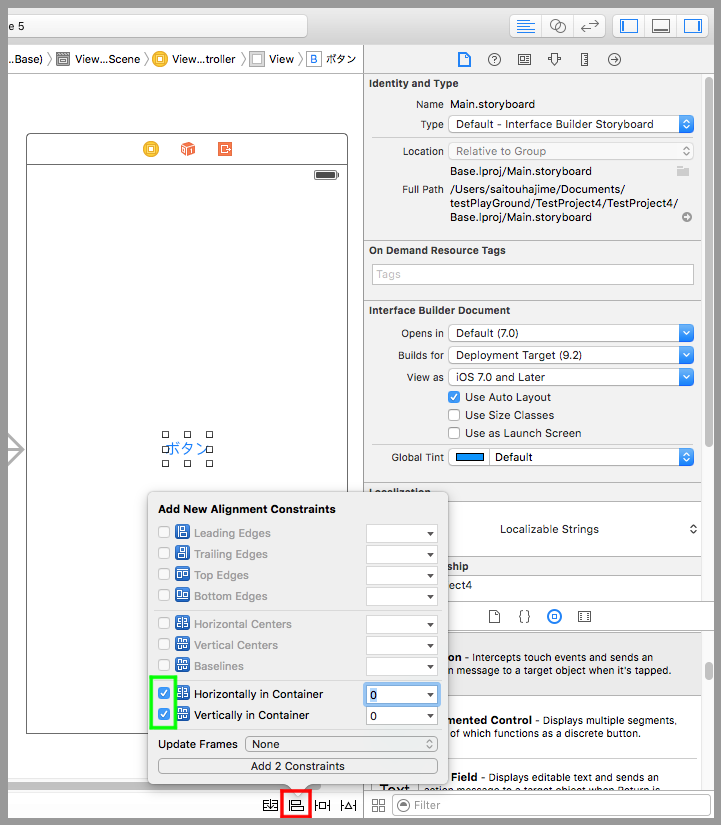
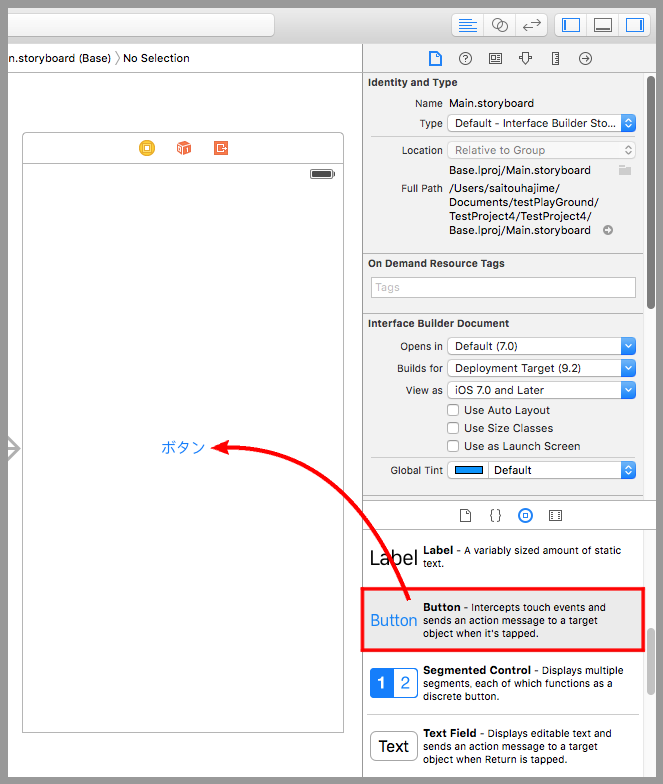
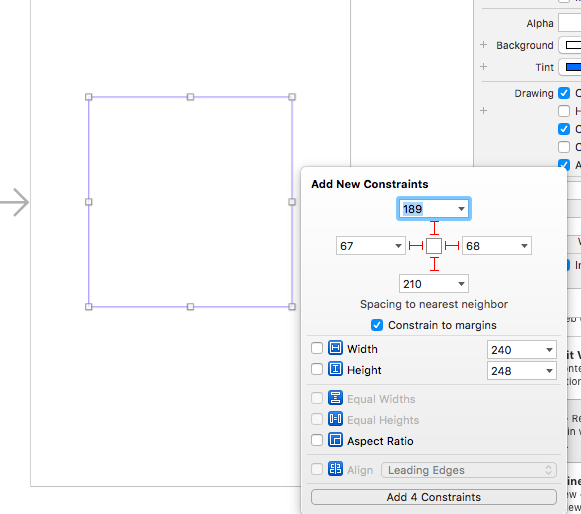
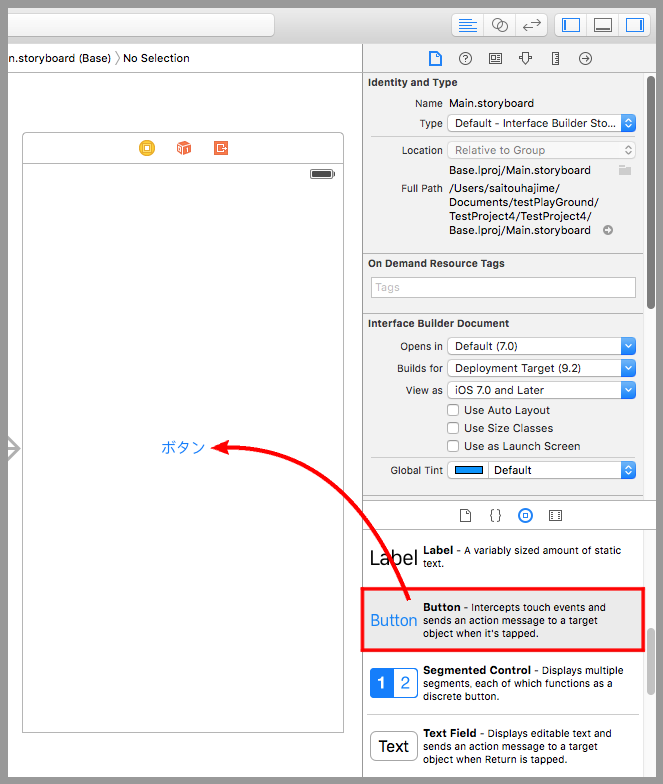
Swift Auto Layoutの使い方 部品の位置を相対的な表現で設定する Swift 2 1 Xcode 7 2 はじはじアプリ体験メモ

Ios11 Arkit Scnboxとscntextでラベルみたいなノードを作成してみました Developersio


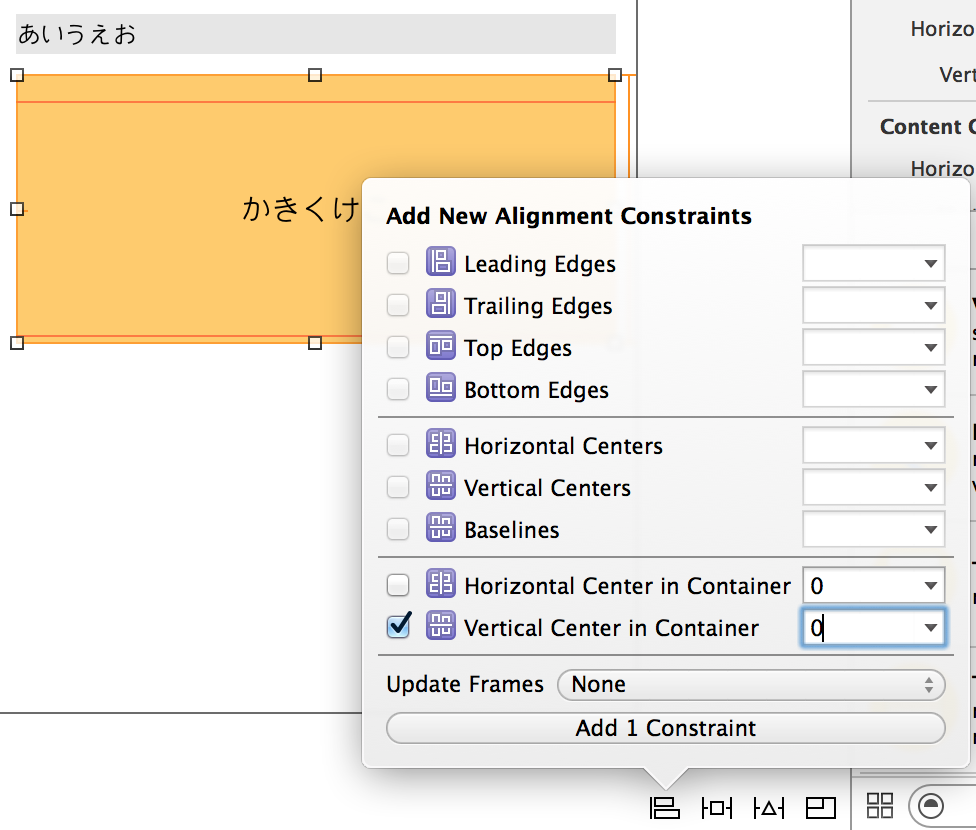
Autolayoutで画面中央にビューを配置する方法 Qiita

カスタムなsf Symbolsをsvgから自動生成する クックパッド開発者ブログ

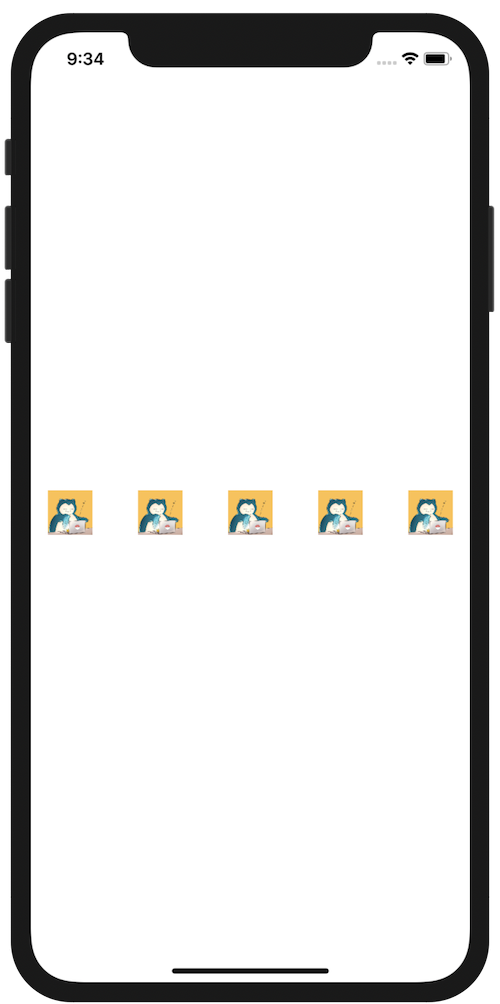
Swiftuiでviewを横に等間隔で横に並べる すいすいswift

Swift Swiftでviewに表示したボタンの位置がずれる Teratail
2019 12 05 Arkitでタップしたところ文字列を配置したい Hitsuzi Note
Arkit Hello World 平面上に描く Hello World テキスト In 拡張現実 Qiita

Arkit Hello World 宙に浮く Hello World テキスト In 拡張現実 Qiita

Swift Auto Layoutの使い方 部品の位置を相対的な表現で設定する Swift 2 1 Xcode 7 2 はじはじアプリ体験メモ
You have just read the article entitled Swift Textnode 中央に配置. You can also bookmark this page with the URL : https://goldpoxxy.blogspot.com/2022/01/swift-textnode.html

0 Response to "Swift Textnode 中央に配置"
Post a Comment