Header Display Flex Ol Display Flex Align-items Center 上下中央揃え
Css 上下中央揃えはflexを使おう

Css 要素を上下方向の中央揃えにする方法 Vertical Alignで上手くいかない Takablog

Display Flexを使った横並びメニューの書き方 Qiita

Css 上下中央揃えはflexを使おう

現場で使えるflexboxレイアウト12選 実際に使ってきたレイアウトを紹介します Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介

これからのcssレイアウトはflexboxで決まり Webクリエイターボックス

Css Display Flexで子要素を縦横中央揃えをする方法 One Notes

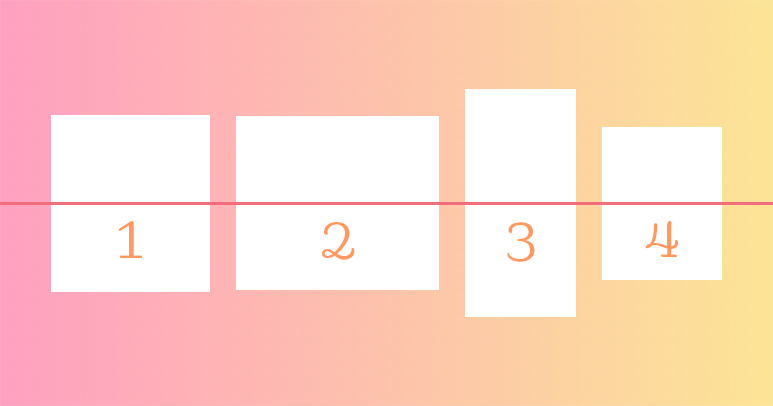
Flexboxで高さが揃わない場合の直し方 横並び 中央揃えにする正しい記述 Amelog

A Complete Guide To Flexbox Css Tricks
3

Flexboxで高さが揃わない場合の直し方 横並び 中央揃えにする正しい記述 Amelog
You have just read the article entitled Header Display Flex Ol Display Flex Align-items Center 上下中央揃え. You can also bookmark this page with the URL : https://goldpoxxy.blogspot.com/2022/02/header-display-flex-ol-display-flex.html
0 Response to "Header Display Flex Ol Display Flex Align-items Center 上下中央揃え"
Post a Comment