Html 特定の文字列に自動で説明を追加する
HTML文字列を含まない文字列の場合はtextContentプロパティを使用します もしHTML文字列が含まれていた場合ただの文字列として設定されます そのためブラウザにHTMLの要素を追加する などの用途には向きません 書式elementtextContent 設定. Ad Learn About The Fundamentals Of HTML As Well As The Major Updates Made In HTML.
1 前提知識編 Chrome 拡張機能を作ろう

Xpathとは 基本概念や書き方をわかりやすく解説 Octoparse

Outlookは初期設定で使うな Htmlメールを止める方法 日経クロステック Xtech
Thousands Of Free Online Courses - With Career Guidance Based On Your Life Stage.

Html 特定の文字列に自動で説明を追加する. HTMLBody プロパティは HTML のタグを含んだ HTML 本文全体を取得する. 最初に述べたようにhtmlのテーブルは行を単位として構成されるのでそのままでは同じ列に共通した属性を設定することができません col要素 を用いて同じ列に属するセル td要素 を一まとまりの要素として扱うことで列単位の設定が可能になります. Ad Centrally manage enterprise email signatures with Templafy.
HTML Hypertext Markup Languageハイパーテキストマークアップランゲージはウェブサイトのコンテンツの構造を作るために使うコードです例えばコンテンツは段落箇条書きのリスト画像の使用データテーブルなどの組み合わせで構成されています. Abc abcという文字列にマッチ-abc abcのいずれか1文字にマッチ-abc abc以外のいずれか1文字にマッチ-a-z azの間の1文字- 次の文字をエスケープしてくれる- 行の先頭にマッチする. 文字 説明 例.
Ready-made email templates signature design management of default fonts with Templafy. InnerTextではセットする値は全て文字列としてみなされるためHTMLタグをセットしてもタグがそのままセットされてしまいます HTMLタグを正しく認識させたい場合はinnterHTMLを使用します 詳しくはHTML内のタグを動的に変更するをご覧ください. DOMString で行のそれぞれの列のセルで揃える文字を設定します 同一の文字を使用してそれぞれの行の中心がほかの行と揃えられます 典型的な値に数値や金額を揃えようとするときのピリオド やカンマ がありますalign 属性が char ではない場合はこの属性は.
HTML 形式のメールの本文は HTMLBody プロパティを使って参照や設定を行います. これは 非表示フォームフィールド にも使用. 回答の長さを 500 文字以下または 200 文字以上に指定します.

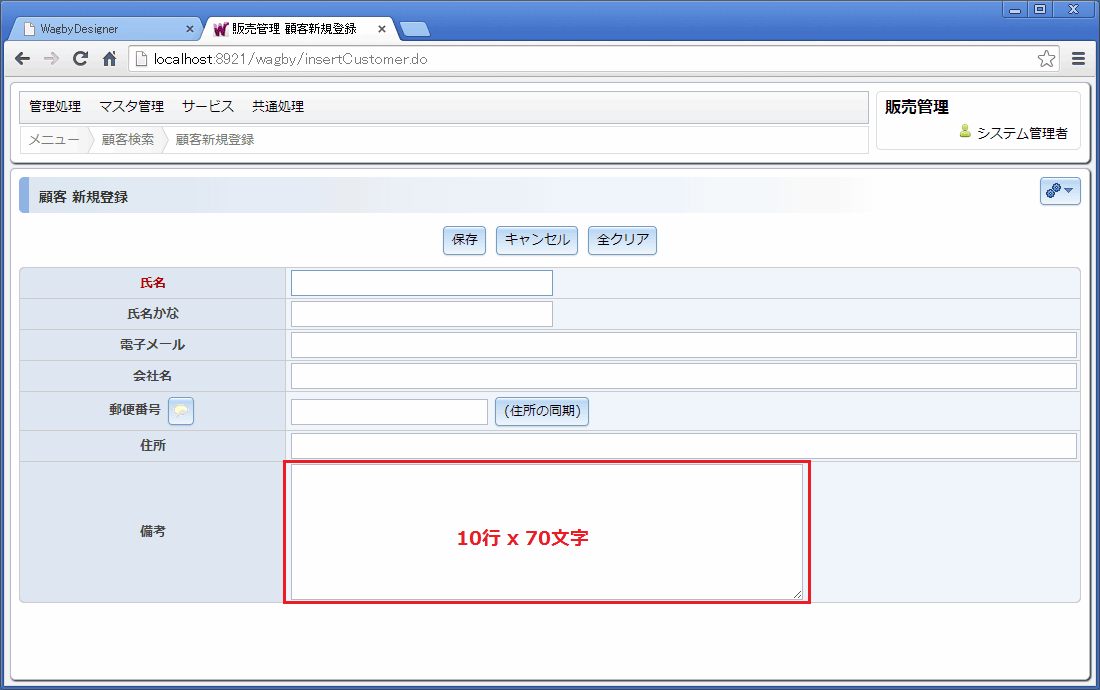
文字列 テキストエリア
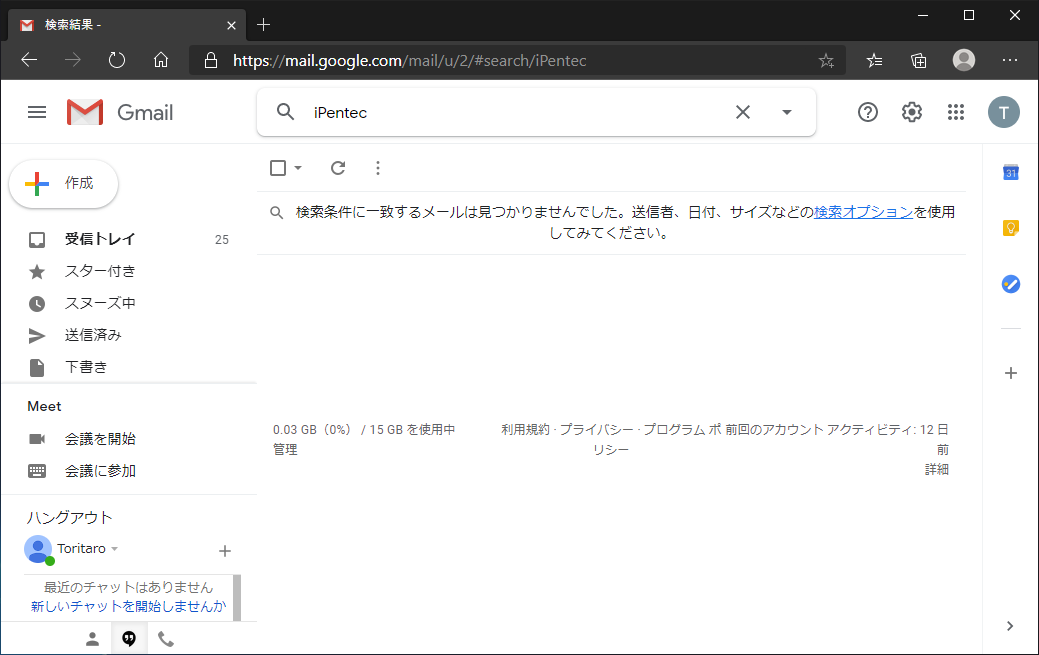
文字が入力されていないテキストボックスの背景に説明の文字列を表示する Htmlタグ Ipentec

Head には何が入る Html のメタデータ ウェブ開発を学ぶ Mdn

Htmlでセルや行全体をクリック可能なリンクにする方法 ホームページ作成 All About

Power Automateでteamsの投稿などから特定の文字列を抽出する Ppログ

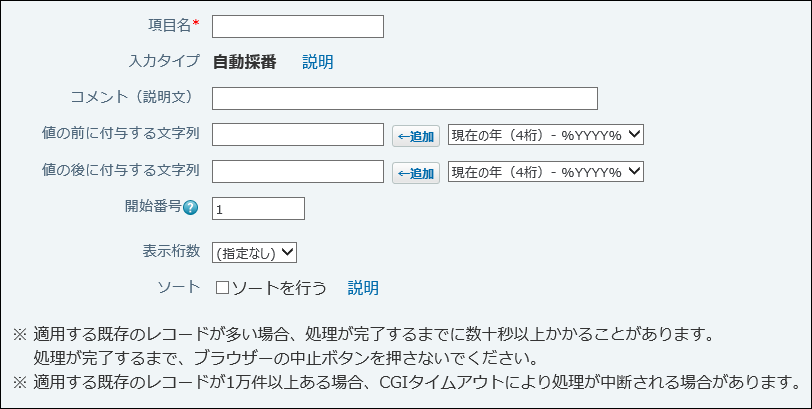
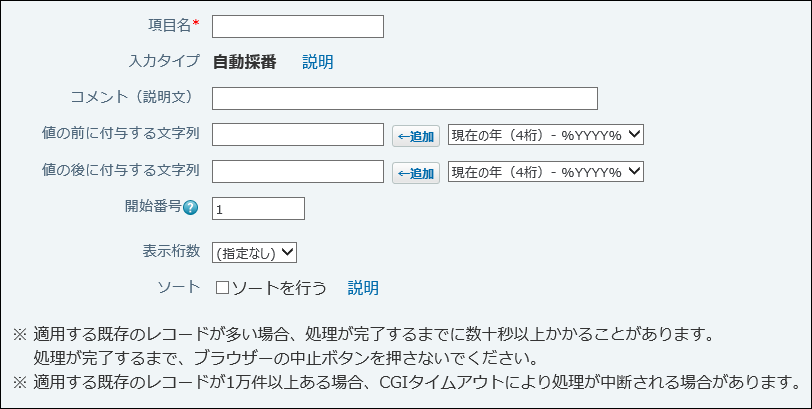
自動採番 サイボウズ Office 10 マニュアル

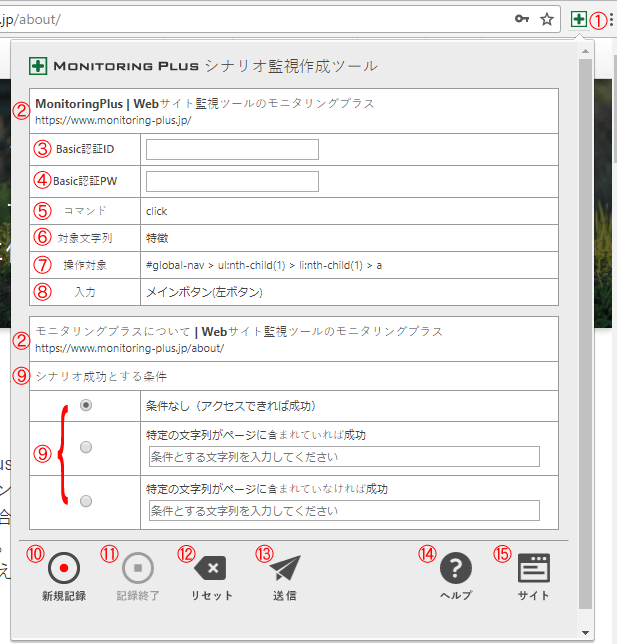
シナリオ監視のご利用方法 Webサイト監視ツールのモニタリングプラス

文字列 テキストエリア
You have just read the article entitled Html 特定の文字列に自動で説明を追加する. You can also bookmark this page with the URL : https://goldpoxxy.blogspot.com/2022/02/html_01403626536.html

0 Response to "Html 特定の文字列に自動で説明を追加する"
Post a Comment