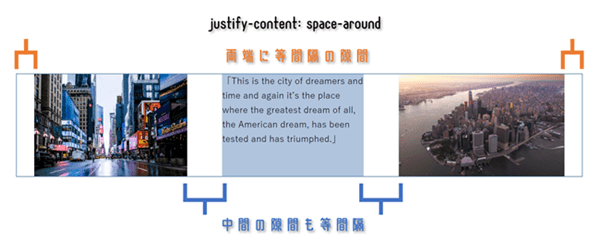
Justify-content Space-between テキスト中央

Text Align Float Clearfix Flexbox レイアウト 配置 足立区の就労移行支援事業所 Job庵

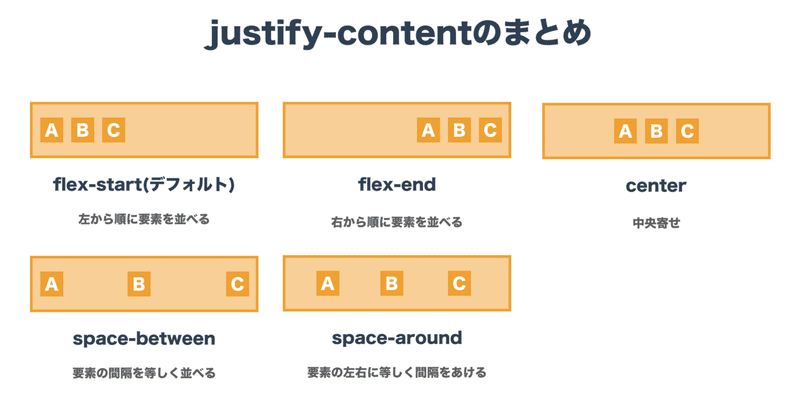
Flexをマスターする Justify Content編 スキプラ 元エンジニア Note

Flexboxのjustify Contentをspace Betweenにしたとき最終行をきれいに配置する方法 セブンシックス ブログ

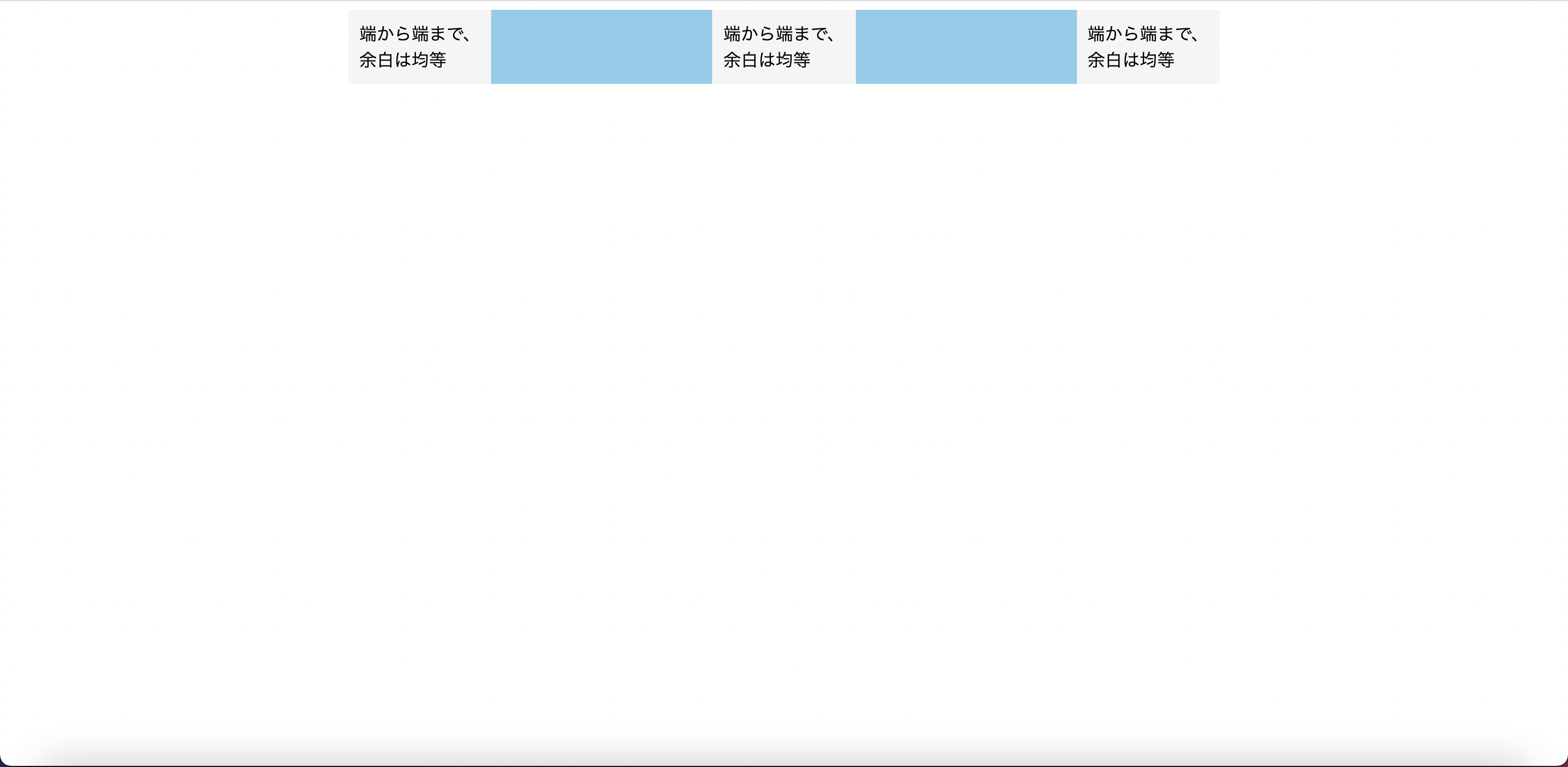
Justify Content Space Betweenで折り返し時に両端に配置されちゃう問題 五平餅くんの部屋

Cssで画像の横に文字を置けない そんな時に試してほしい5つの方法
.png)
Justify Content Property Windows Microsoft Docs
Flexboxで 要素の上下中央寄せ 均等割りの方法 Align Items レンタルサーバーナレッジ
![]()
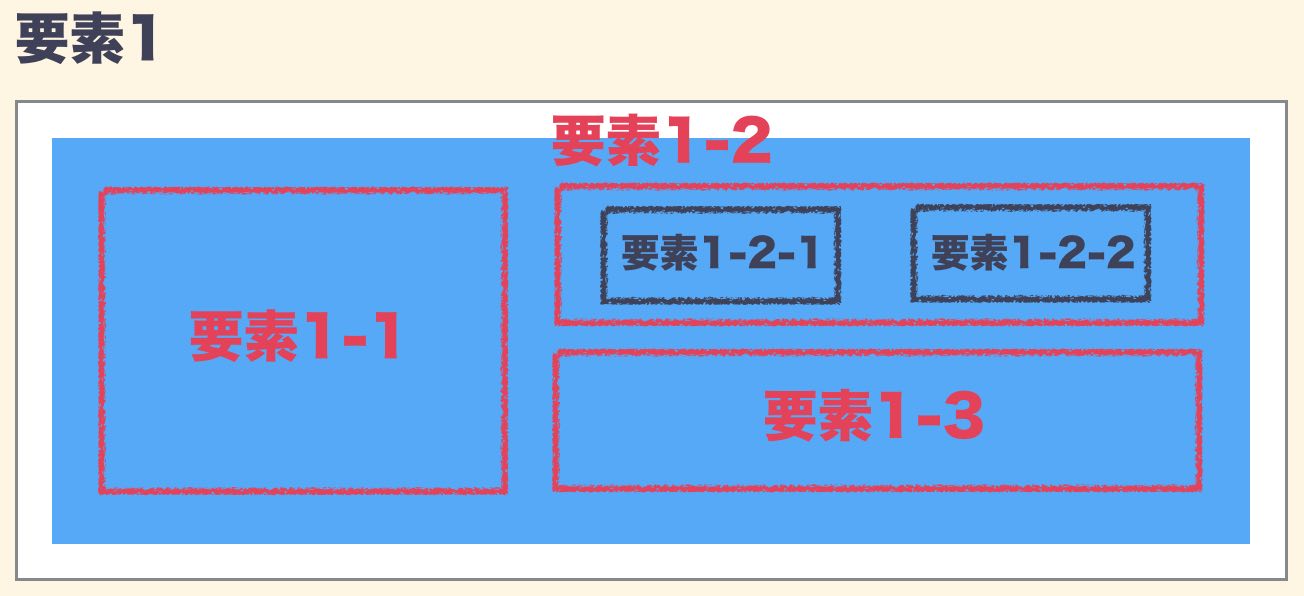
Flexboxを使って孫要素まで高さを揃える方法 Qiita

Aligning Items In A Flex Container Css Cascading Style Sheets Mdn

Justify Content Space Betweenで折り返し時に両端に配置されちゃう問題 五平餅くんの部屋

Help Formatting Traditional Chinese Into Justified But Equal Spacing Between Characters Like The White Image My Best Effort Is The Green Image Are There Settings In Eng Indesign Version For This Or
You have just read the article entitled Justify-content Space-between テキスト中央. You can also bookmark this page with the URL : https://goldpoxxy.blogspot.com/2022/05/justify-content-space-between.html
0 Response to "Justify-content Space-between テキスト中央"
Post a Comment