Flex 最後の行 中央寄せ Justify-content Space-between
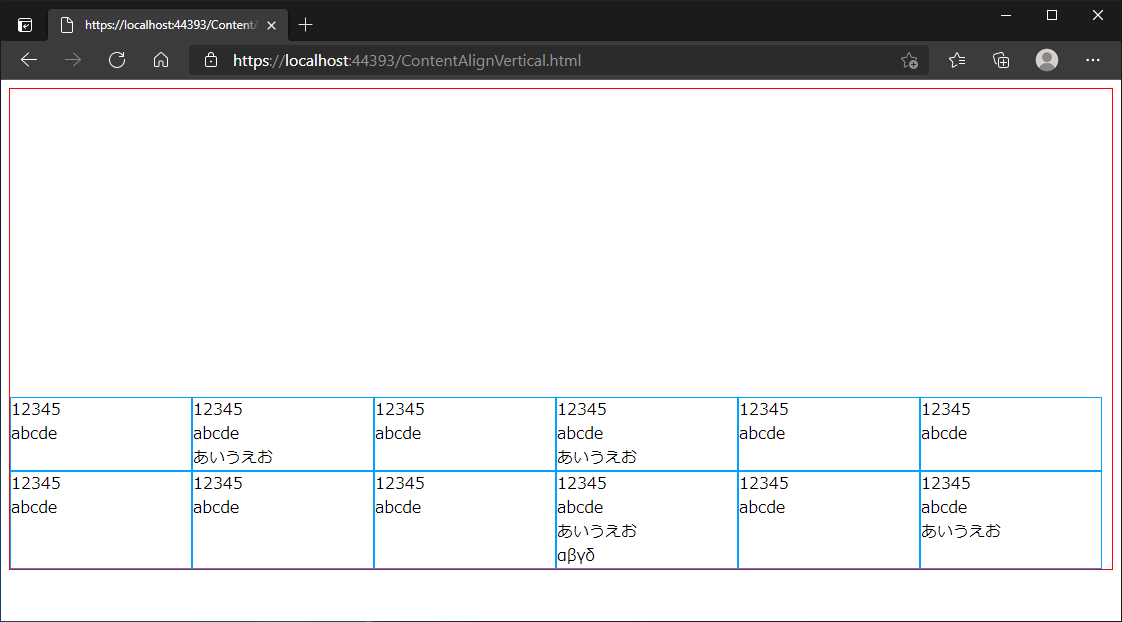
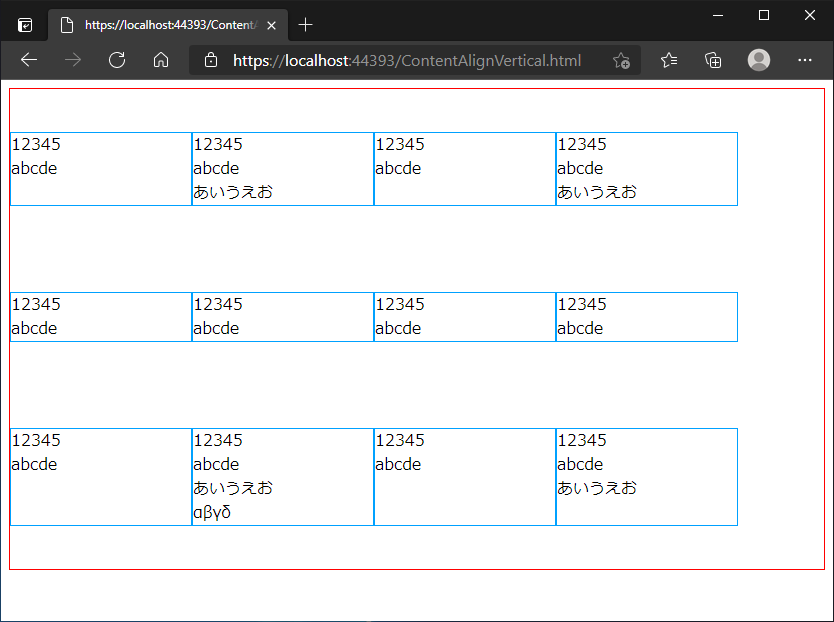
行の枠の高さは揃えた状態で 内部の枠の縦方向の整列方法を変更する 同一行の枠の高さをそろえた状態で 内部の枠の縦位置を中央揃え 下端揃えにする Css Ipentec
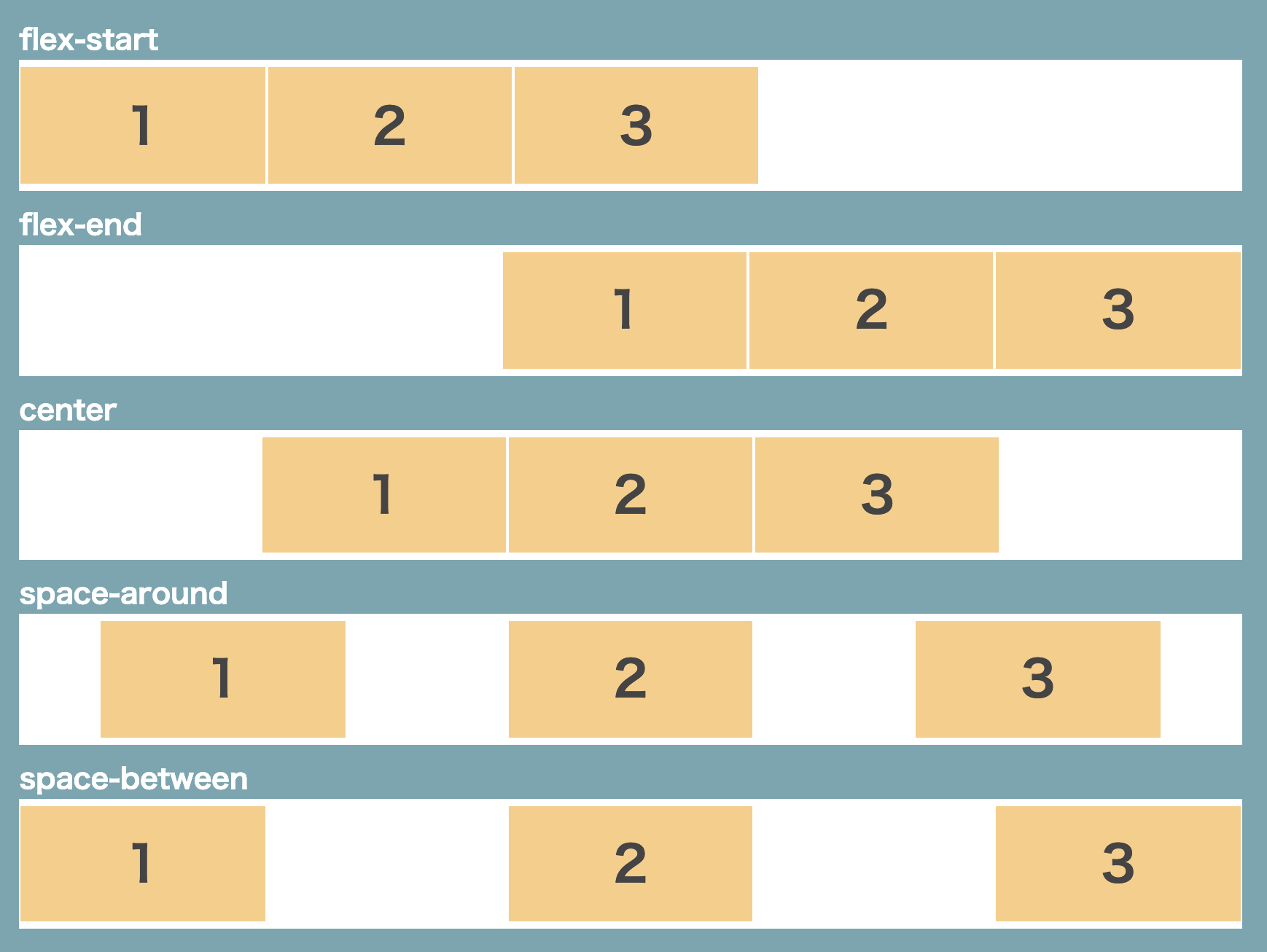
Flexboxで 要素の左右中央寄せ 均等割り 右寄せ Justyify Content の方法 レンタルサーバーナレッジ

Css Flexbox 最後の行を左寄せにする Space Between使用時 125naroom デザインするところ 会社 です


Flexboxで左寄せ 中央寄せ 右寄せを指定する方法 Web Design Trends

Flexbox Justify Content Centerで最後の行を左寄せ Webデザインラボ

Justify Content Space Betweenの最後の行を左寄せにしたい時の対処方法 ウィズクリエイション

Flex Space Between で折り返した要素をcssだけで左並びにする Qiita

Space Betweenで最後の行を左寄せにする方法 Css Flex

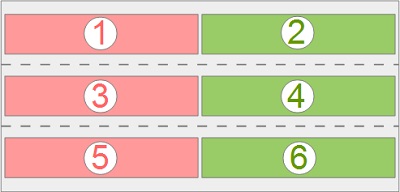
Css Flexboxを使いこなす Flex コンテナ 親要素 のプロパティ 続き Hazu Labo

現場で使えるflexboxレイアウト12選 実際に使ってきたレイアウトを紹介します Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介
行の枠の高さは揃えた状態で 内部の枠の縦方向の整列方法を変更する 同一行の枠の高さをそろえた状態で 内部の枠の縦位置を中央揃え 下端揃えにする Css Ipentec
You have just read the article entitled Flex 最後の行 中央寄せ Justify-content Space-between. You can also bookmark this page with the URL : https://goldpoxxy.blogspot.com/2022/08/flex-justify-content-space-between.html

0 Response to "Flex 最後の行 中央寄せ Justify-content Space-between"
Post a Comment