Flexbox 中央 縦
FlexBox 左右中央および均等割り当ても可能ですまた親要素の幅に合わせて各DIVの幅を自動調整することもできます 横方向だけでなく縦方向も柔軟な位置指定が可能です詳しくはflexboxの機能一覧でご確認ください float. プロジェクト推進室の服部 yhatt です本記事ではBootstrap 4 で新しくなった Flexbox によるレイアウトシステムと刷新されたユーティリティクラスについてBootstrap 3 からの変更点も交えながら詳しく解説していきます柔軟な レスポンシブ Web を構築したい方は是非こ.

Flexboxで左右中央寄せにならない Justify Content の注意点 Ma Ya S Create Web Design

Flexboxを使って ボタンを下側に揃えて配置する方法 たねっぱ

Css入門 要素を左右 上下中央に配置する方法 サービス プロエンジニア
One for vertically-aligned flex items flex-direction.

Flexbox 中央 縦. FlexboxとはFlexible Box Layout Moduleのことでその名の通りフレキシブルで簡単にレイアウトが組めちゃう素敵ボックスですようやくモダンブラウザーでの利用に難がなくなり実務にも充分使えるようになりました今回はそんなFlexboxの魅力と使いドコロをデモ付きで紹介していこう. Column and the other for horizontally-aligned flex items flex-direction. 今回はFlexboxを使用してレスポンシブなサイトを構築する方法を解説していきます Flexboxは文字通りフレキシブルなレイアウトを構築できるボックスで今後webデザインを行う上で必要不可欠になってくると考えられます そんなFlexboxはレスポンシブwebデザインにも最適で画面サ.
要素を横並びにするときFlexboxってとっても便利ですよね Floatを使用して実装するよりも少ないコードでよりシンプルに実装することができるので皆様もお世話になっているのではないでしょうか 以前まではブラウザによって挙動が違ったりサポートしていなかったりといった問題が. W3Schools offers free online tutorials references and exercises in all the major languages of the web. Covering popular subjects like HTML CSS JavaScript Python SQL Java and many many more.
In both cases the height of the centered divs can be variable undefined unknown whatever. この記事では CSSのFlexboxとは横並びレイアウトの新定番になるかも といった内容について誰でも理解できるように解説しますこの記事を読めばあなたの悩みが解決するだけじゃなく新たな気付きも発見できることでしょうお悩みの方はぜひご一読ください. 縦並びにした時最初と最後のカラムを上下ぴったりに合わせる方法と両側にカラムの半分の大きさのマージンを設ける方法です See the Pen flexboxで両端揃え均等揃え縦 by ponzu on CodePen.
1番目の画像は左右のmarginをautoにして中央に表示 2番目の画像は左に3emのmarginを適用 3番目の画像には左に3emのpaddingを適用 PR HTMLCSSで挫折しない学習方法を動画で公開中display. Below are two general centering solutions. Flexboxはどんなことができるのかいまいち分かっていない Flexboxって横並び機能のfloatやdisplayとどう違うの CSSの学習を始めた人の中にはこう思う人もいるでしょう.
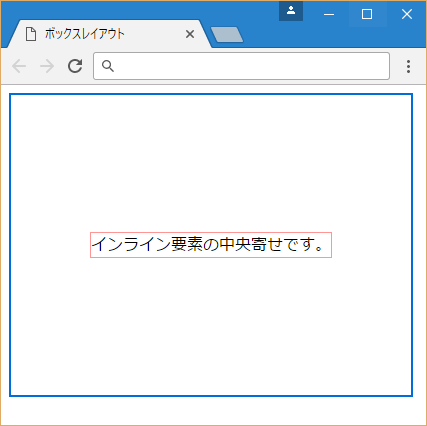
ボックス要素の中にテキストが入る場合縦方向の中央に揃えたいときがあると思います その場合どのように配置しているでしょうか インライン要素の場合はvertical-align. How to Center Elements Vertically and Horizontally in Flexbox.

Flexboxで要素を横並びにして要素の数でのレイアウト調整や中央寄せにする Free Style

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

Flexboxのjustify Contentを指定したとき最後の行を左寄せにするcss M Design 神奈川県横浜市のフリーランスwebデザイナー

Flexboxで左寄せ 中央寄せ 右寄せを指定する方法 Web Design Trends

Jsいらず Css3 のflexbox を使った イマドキの上下中央配置レイアウト Tips Note By Tam
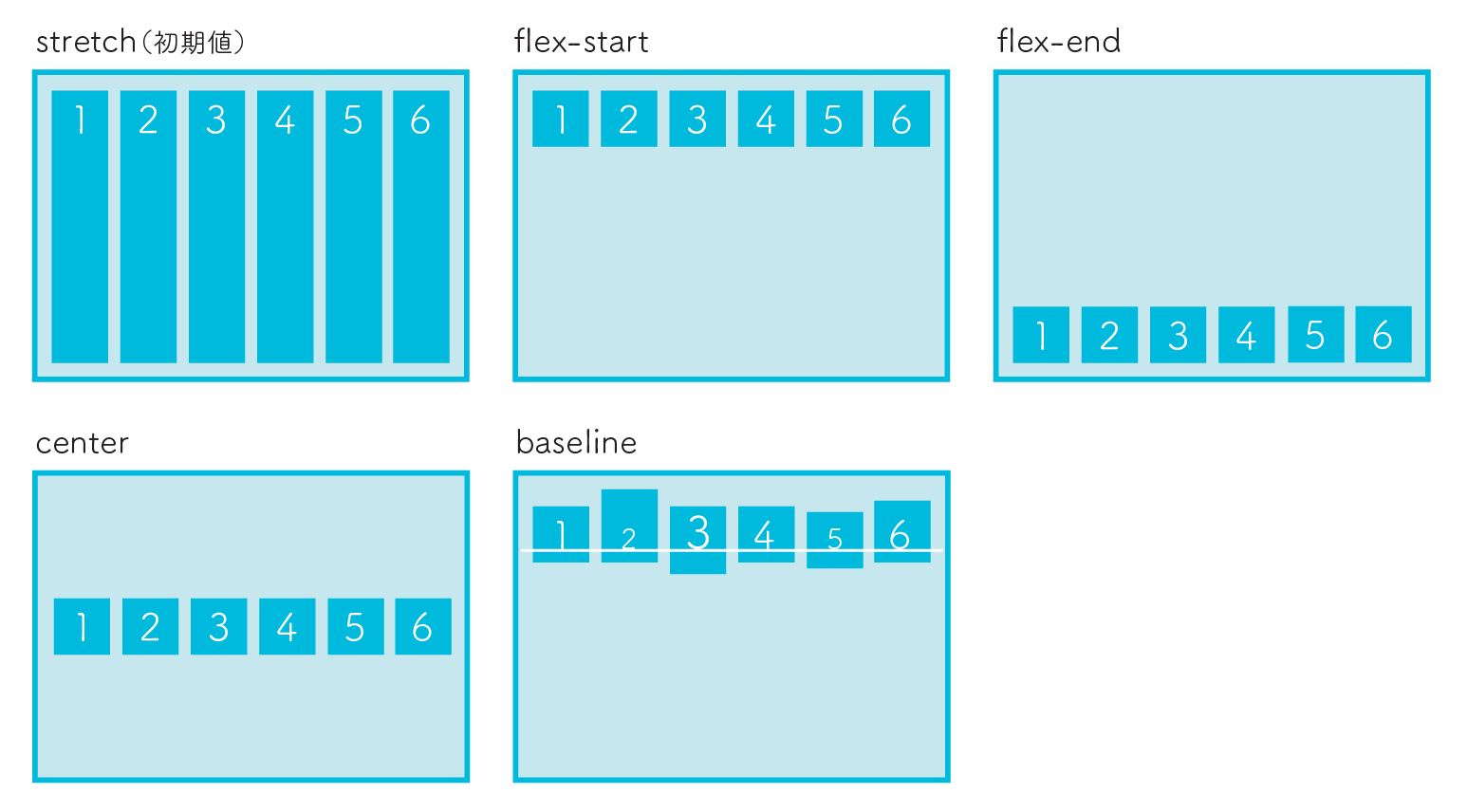
Flexboxで 要素の上下中央寄せ 均等割りの方法 Align Items レンタルサーバーナレッジ
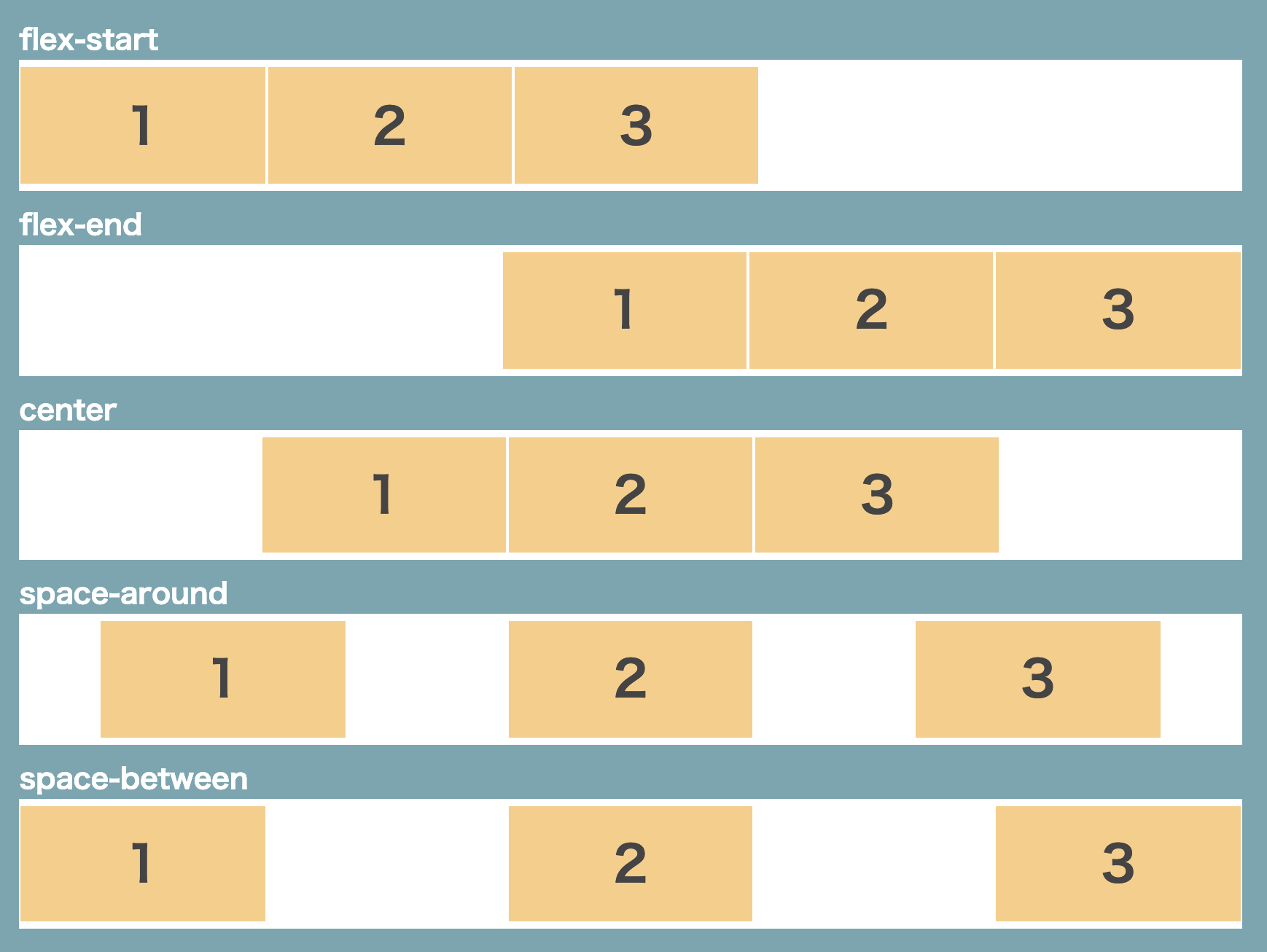
Flexboxで 要素の左右中央寄せ 均等割り 右寄せ Justyify Content の方法 レンタルサーバーナレッジ

Html Css Flexboxを使って要素を上下左右に中央揃えにする方法 Public Constructor
You have just read the article entitled Flexbox 中央 縦. You can also bookmark this page with the URL : https://goldpoxxy.blogspot.com/2022/08/flexbox.html
0 Response to "Flexbox 中央 縦"
Post a Comment