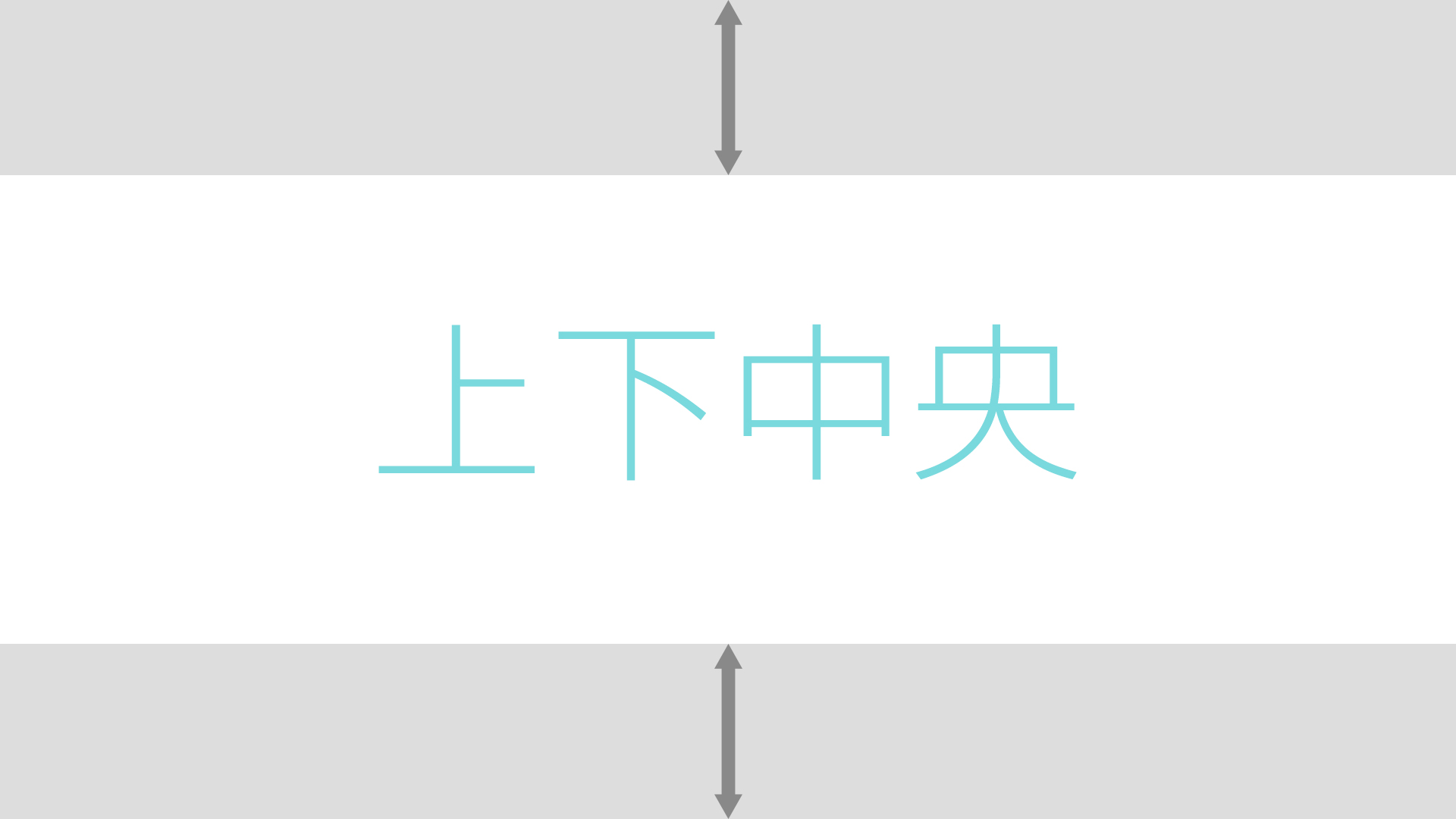
Flex 縦 中央 Css

Cssで要素を上下中央にする方法まとめ Design Remarks デザインリマークス

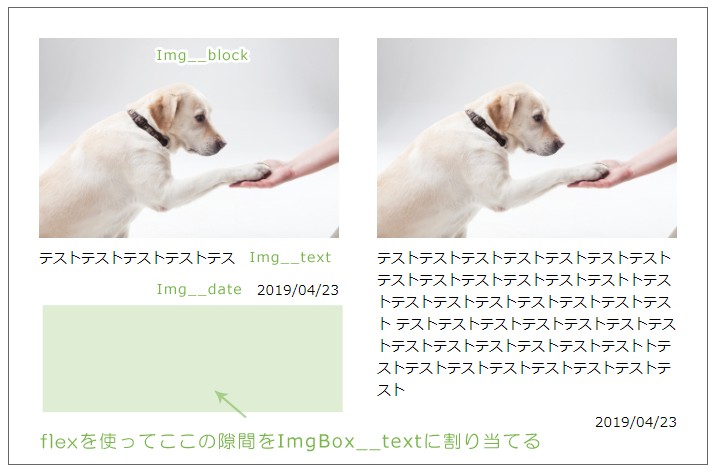
Flexboxを使って ボタンを下側に揃えて配置する方法 たねっぱ

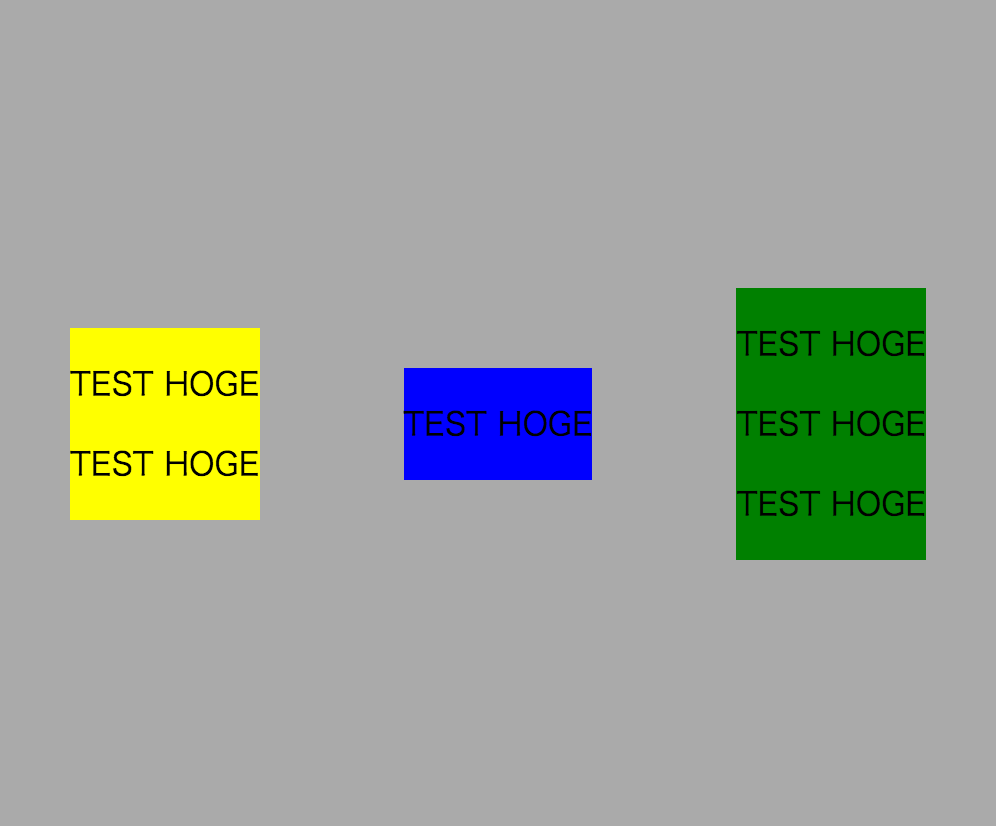
Css Flexで高さを指定した場合のテキスト上下中央配置について Teratail

Flexboxで 要素の左右中央寄せ 均等割り 右寄せ Justyify Content の方法 レンタルサーバーナレッジ

Flexboxを使って孫要素まで高さを揃える方法 Qiita

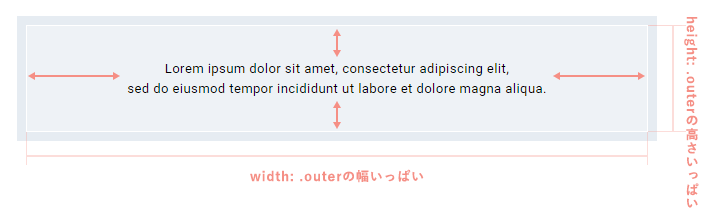
Jsいらず Css3 のflexbox を使った イマドキの上下中央配置レイアウト Tips Note By Tam

Cssで要素を上下や左右から中央寄せする7つの方法 株式会社グランフェアズ

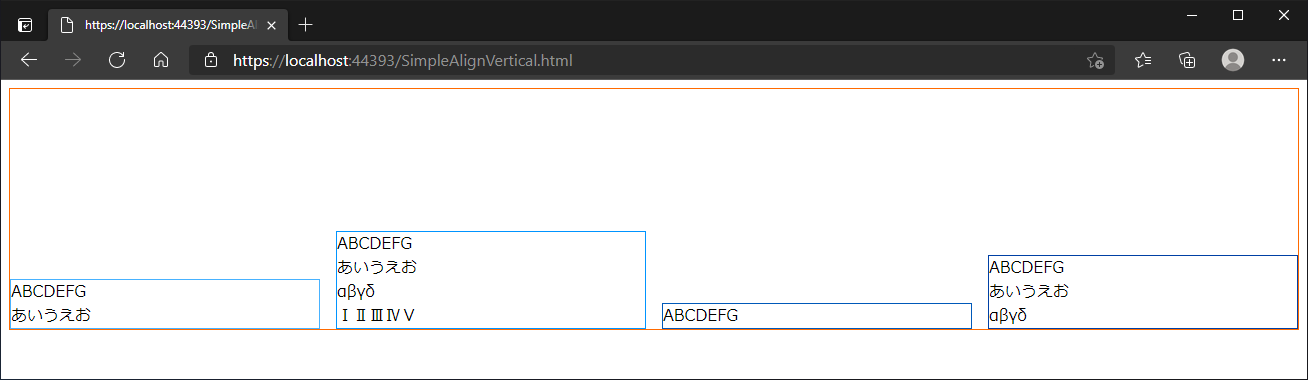
Flexboxで 要素の上下中央寄せ 均等割りの方法 Align Items レンタルサーバーナレッジ
Flexbox の内部枠の縦方向の配置を変更する 内部の枠の縦位置を中央揃え 下端揃えにする Css Ipentec

Flexboxで高さが揃わない場合の直し方 横並び 中央揃えにする正しい記述 Amelog

Flex縦レイアウト 高さを指定せず真ん中伸ばして底の要素を固定し余白埋める
You have just read the article entitled Flex 縦 中央 Css. You can also bookmark this page with the URL : https://goldpoxxy.blogspot.com/2022/12/flex-css.html
0 Response to "Flex 縦 中央 Css"
Post a Comment