Jquery 特定の部分の1番目の要素

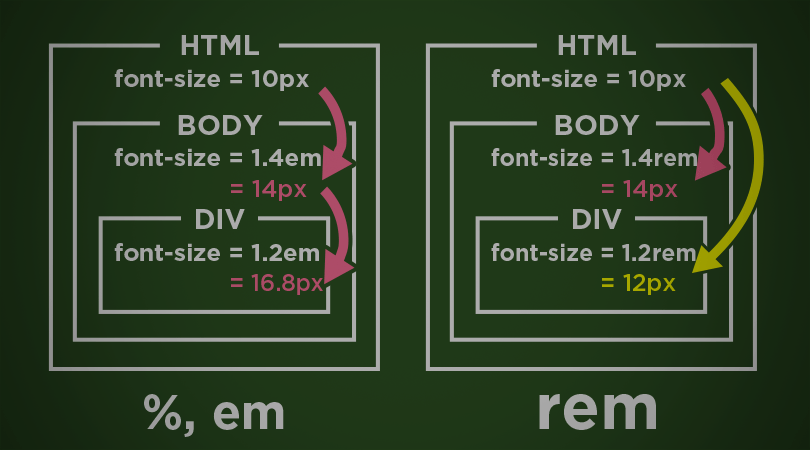
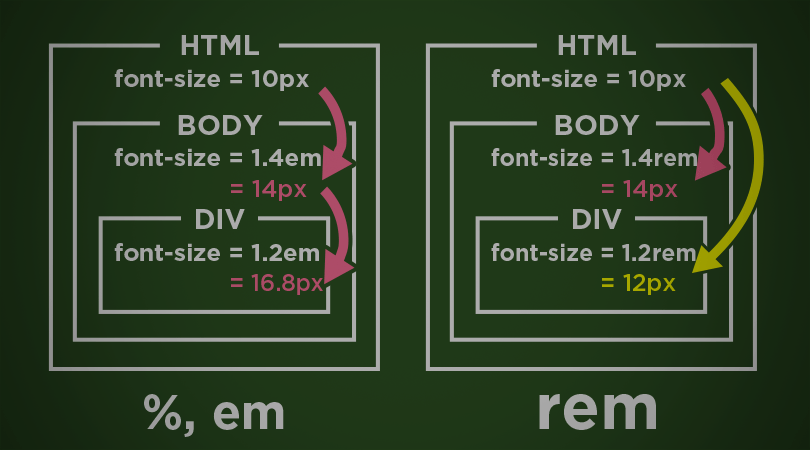
Remを使ってcssの文字サイズ指定 パソコン工房 Nexmag

ページ読み込み時にjavascript Jquery を実行する方法 Webクリエイターの部屋

Jqueryの 超初心者用 基礎知識とセレクター指定方法のまとめ Qiita


Jqueryの基礎 Shinta S Site

Jqueryでn番目の要素を取得する方法を解説 Qumeruマガジン

保存版 Jqueryセレクタの種類を指定方法を網羅的に徹底解説 Pengin Blog

Jquery 基本その1 Javascriptとの違い Qiita

今さら聞けない Jqueryとは 初心者向け Techacademyマガジン

Jqueryで文字列の前方一致や後方一致を判別する方法 One Notes

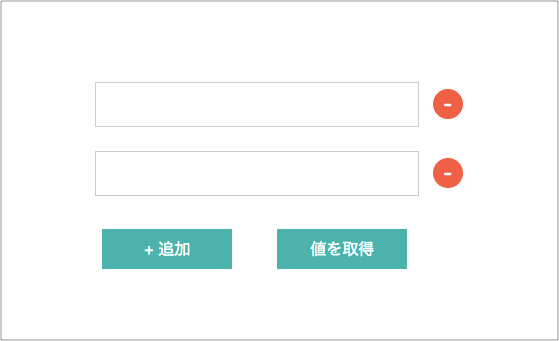
Jquery テーブル Tr 行を動的に追加 削除 並び替え 値を取得する方法

Jquery兄弟要素の指定方法まとめ Qiita
You have just read the article entitled Jquery 特定の部分の1番目の要素. You can also bookmark this page with the URL : https://goldpoxxy.blogspot.com/2022/12/jquery-1.html
0 Response to "Jquery 特定の部分の1番目の要素"
Post a Comment