Div要素 中央寄せ
ちなみにdiv内の要素は画像サイズなどが不規則に変動するため 要素自体のwidthを指定することができません 参考 div要素や画像を真ん中寄せにする3つのテクニックと使い分け CSS要素を上下左右に中央寄せする色々な方法. このときdiv pタグのように display の初期値がblockであれば指定不要ですが.
Webデザイン基礎演習

Cssで要素を中央寄せにする方法を徹底解説 侍エンジニアブログ

同じ行に 中央寄せ と 右寄せ 左寄せ を両立させるcss 株式会社クロコロール
こんにちはでんです Webページをコーディングしていると要素を上下左右の中央に寄せる機会があります中央寄せくらい簡単と思いきやCSSを始めたてだと苦戦しやすいポイントの1つです 今回は僕がよく使っている中央寄せの方法を紹介します.
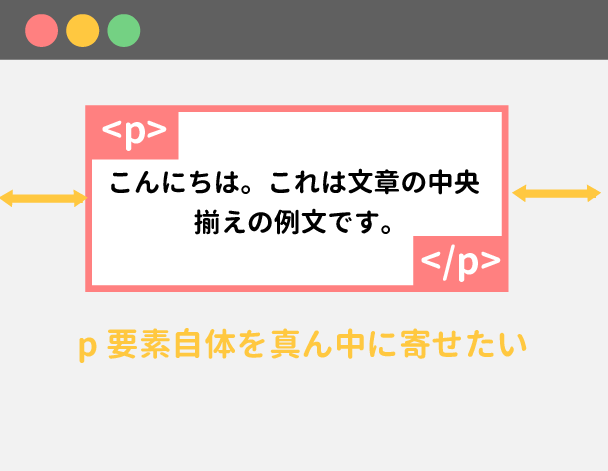
Div要素 中央寄せ. この記事では cssで要素を中央寄せにする方法を徹底解説 といった内容について誰でも理解できるように解説しますこの記事を読めばあなたの悩みが解決するだけじゃなく新たな気付きも発見できることでしょうお悩みの方はぜひご一読ください. ブロック要素pdivulなど 真ん中に寄せたいpタグなどに直接設定 margin0 autoを使う. Posted by NAGAYA on Mar 9th 2017.
つまり 子要素をinline-blockに変えてから親にtext-aligncenterを使えば簡単に中央寄せすることができます ブロック要素を縦センタリング上下中央寄せする方法 position で中央寄せ.

Cssで要素を中央寄せにする方法を徹底解説 侍エンジニアブログ
3

Cssで中央寄せの方法いろいろメモ Qiita

Cssで要素を中央寄せにする方法を徹底解説 侍エンジニアブログ

Cssで中央寄せする9つの方法 縦 横にセンタリング
Css 初心者必見 Cssで要素を中央揃えにする簡単な方法 追記有り テラソリューション

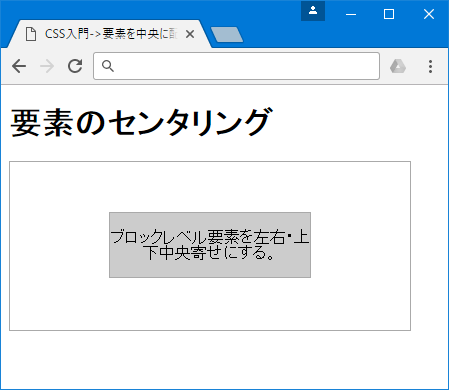
Css入門 要素を左右 上下中央に配置する方法 サービス プロエンジニア

Cssで文字を上下左右中央に配置する方法いろいろ 株式会社しずおかオンライン
You have just read the article entitled Div要素 中央寄せ. You can also bookmark this page with the URL : https://goldpoxxy.blogspot.com/2022/09/div.html
0 Response to "Div要素 中央寄せ"
Post a Comment