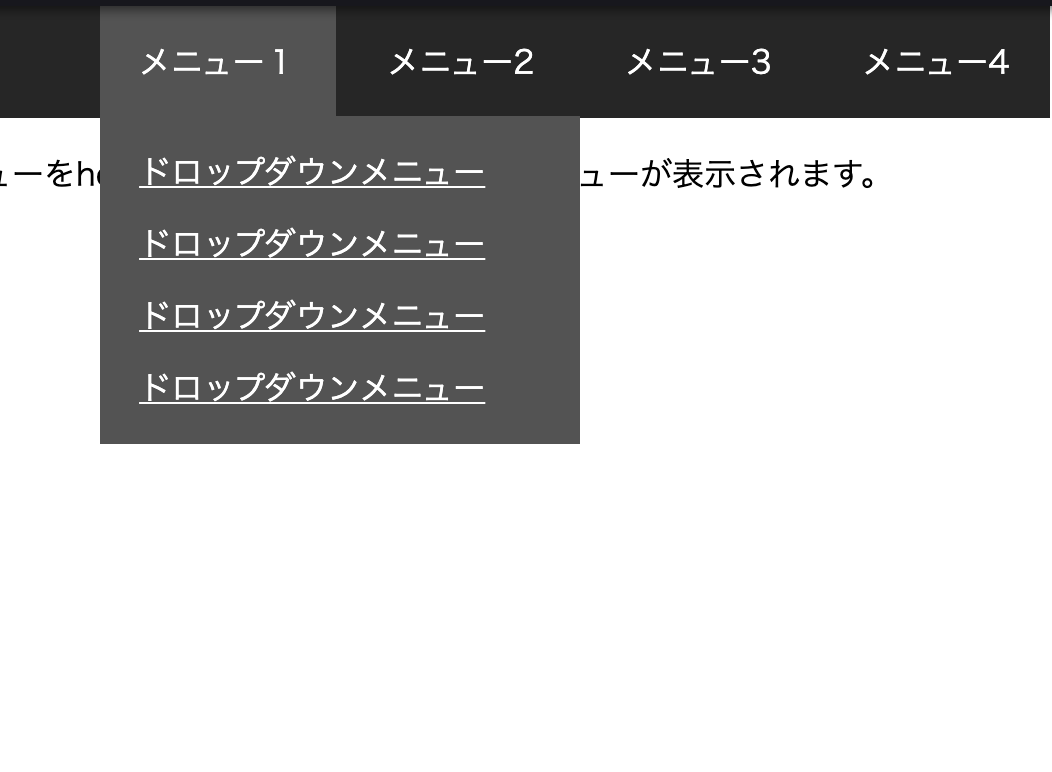
Hover 展開メニュー 中央

Bloggerに ドロップダウンメニュー を設置する方法 まあうさブラザーズ

Hoverすると表示されるメニュー Qiita

ドロップダウンメニュー プルダウンメニュー をhtmlとcssだけで簡単に作る方法


マウスオーバーで表示するjqueryのドロップダウンメニュー レスポンシブ対応 Gimmick Log

Jqueryでマウス動作が止まった時点で展開するドロップダウンメニューを実装する方法 Blackflag

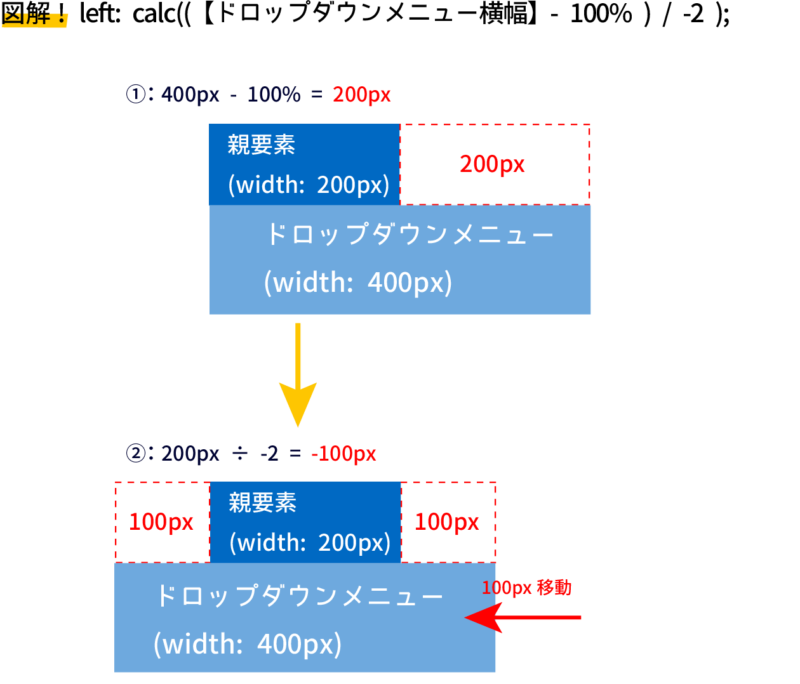
ドロップダウンメニューを親要素の真ん中へ配置する方法 Cssで実装 どぎブロ

マウスオーバー 画像をマウスオーバーでメニューを表示 Web制作 活用事例 サンプル

簡単 Cssだけで作るメガメニュー Web制作会社トライム

Cssだけ マウスオーバーでドロップダウンするナビゲーションメニュー3選 アニメーション Css アニメーション ブログ ダウン

Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog

選択プルダウン Select Option をおしゃれにするcssスニペット15選 Kodocode
You have just read the article entitled Hover 展開メニュー 中央. You can also bookmark this page with the URL : https://goldpoxxy.blogspot.com/2022/09/hover.html
0 Response to "Hover 展開メニュー 中央"
Post a Comment