Bootstrap4 コンテンツ 中央

実例 Bootstrap4移行ガイド
Bootstrap4移行ガイドを読む コンテンツ編 Nlog

Bootstrap4を使ってwebページにタブを実装する方法 Netコラム


Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア

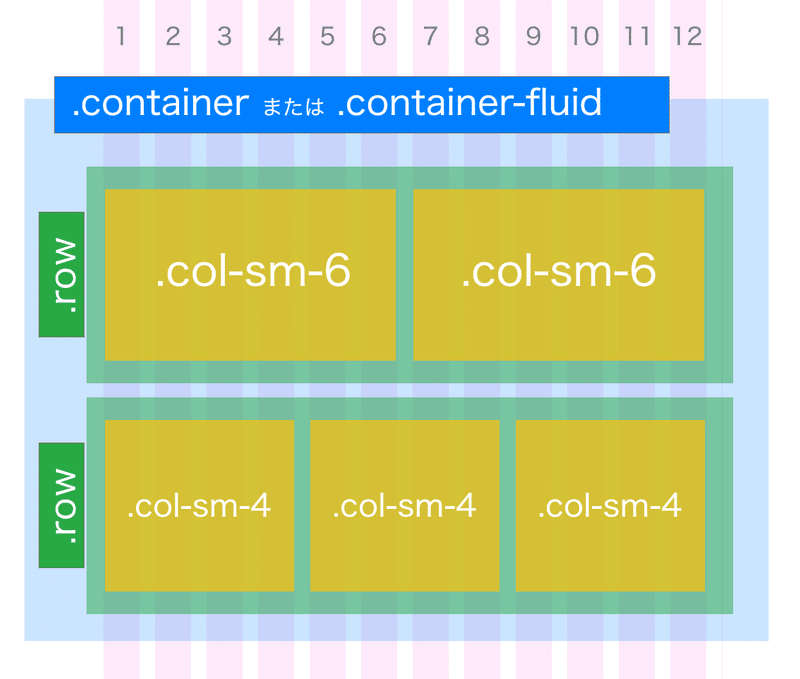
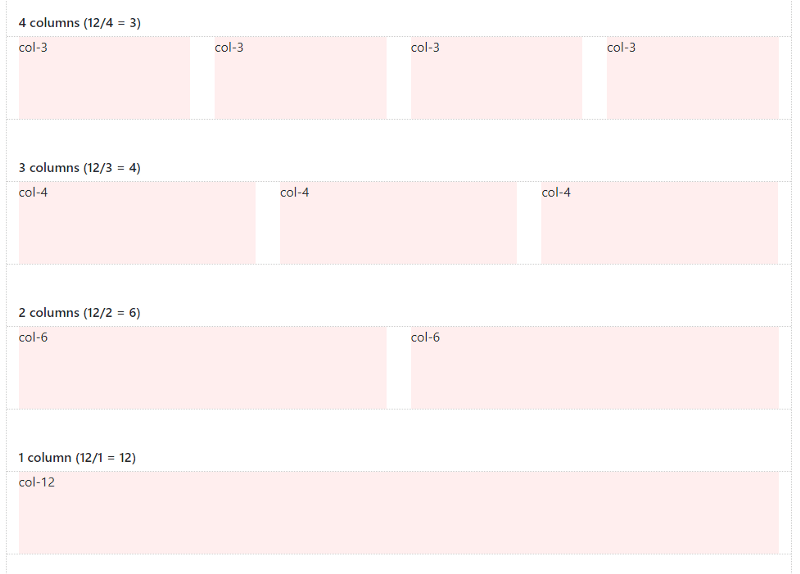
Bootstrapを極める Bootstrap4の基本 2 グリッドシステムと基本ルール 入門 初心者向け 濱口 まさみつ Note

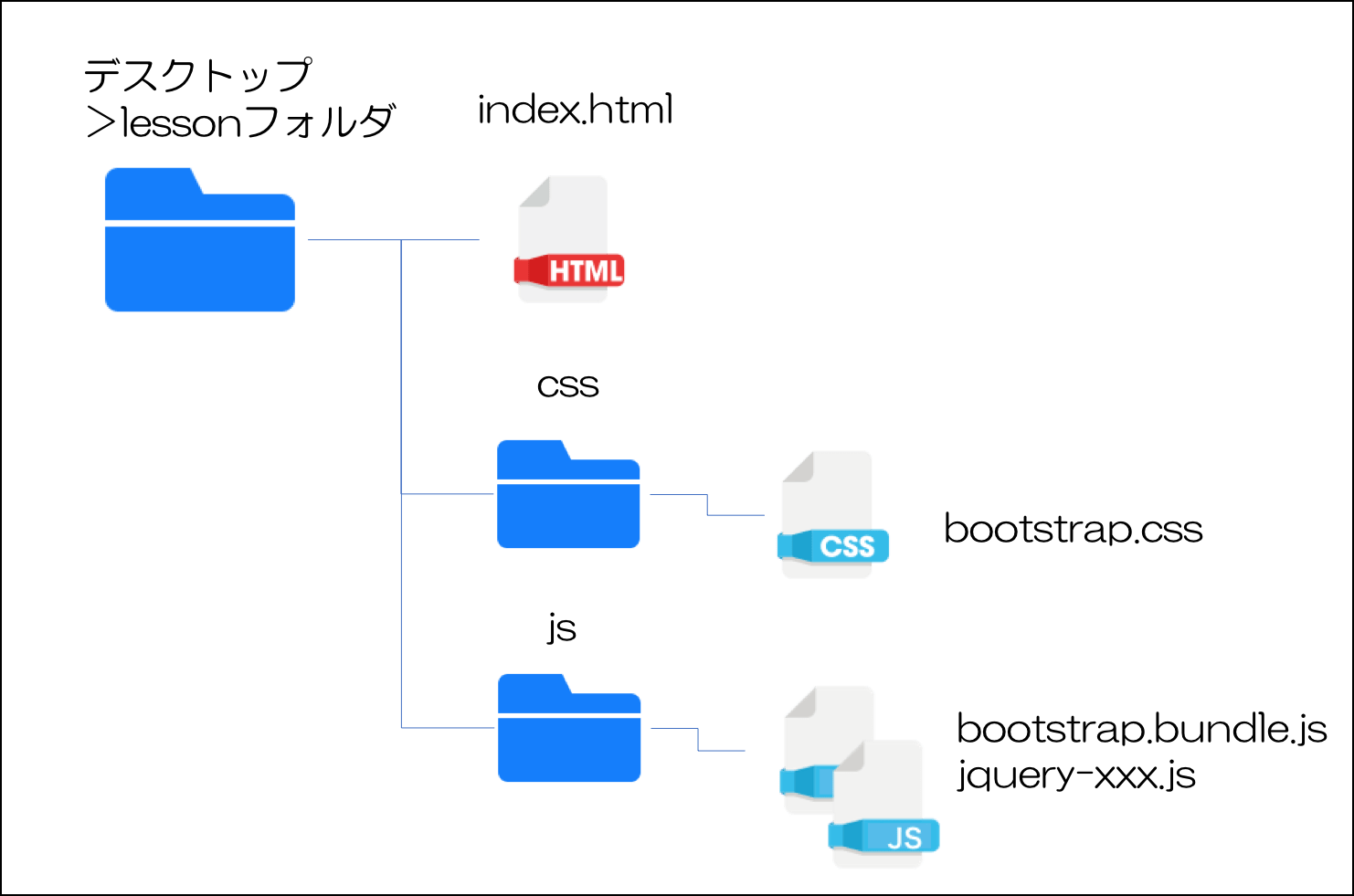
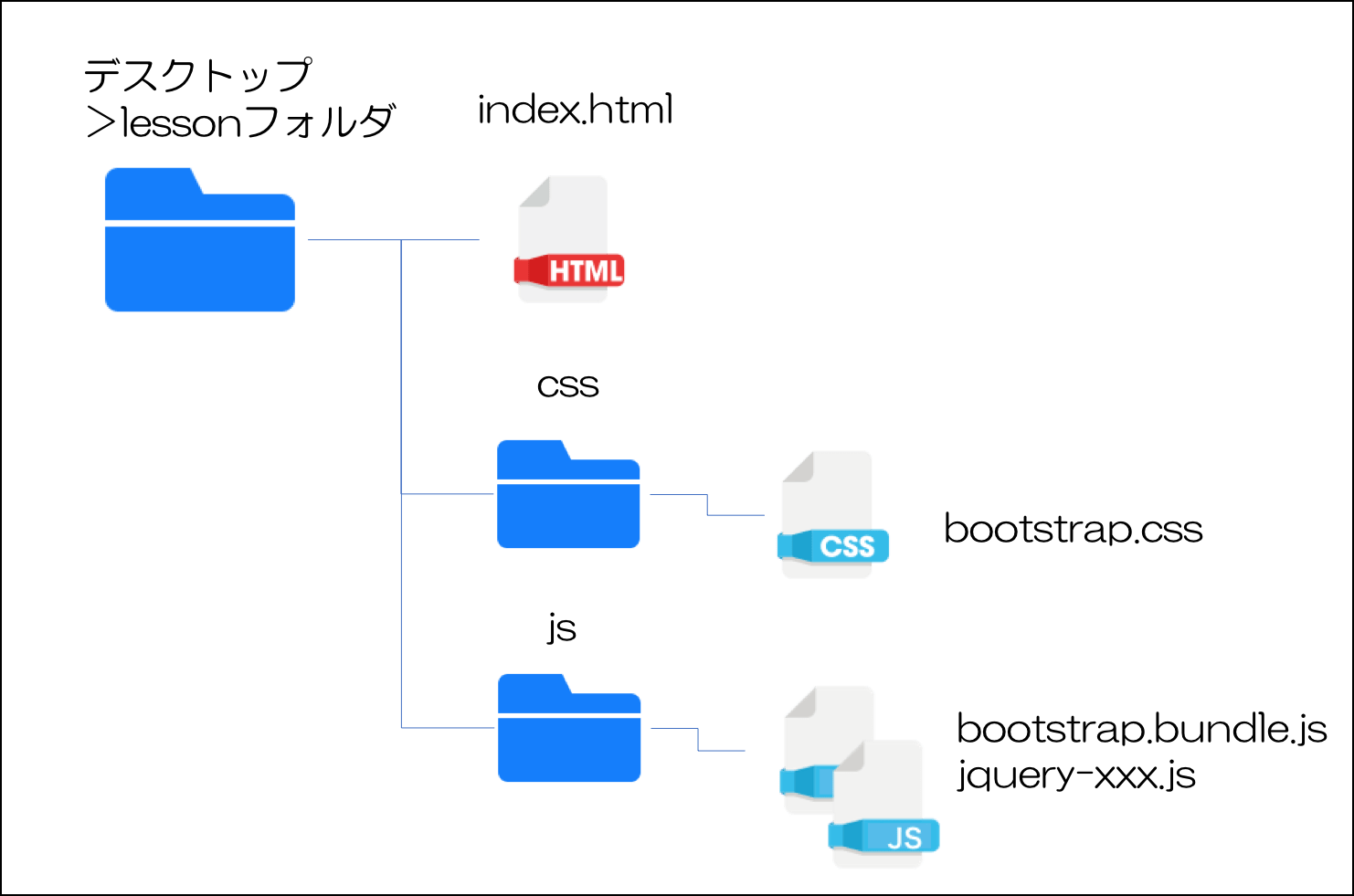
Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

Bootstrap4 Modalの使い方とカスタマイズサンプル ホムペディア

上下の上 中央 下寄せのやり方 Bootstrap4 4breaker S Blog

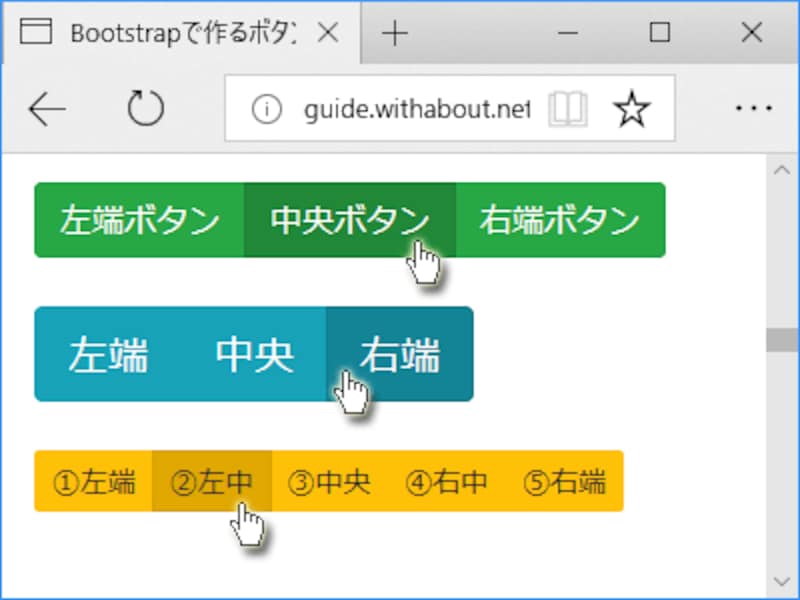
Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap3 グリッドシステムのボックスの高さをcssだけで揃える Namagomi Days

Bootstrap4 ブートストラップ4 でのグリッドレイアウトの使い方を詳しく解説 優れたレスポンシブレイアウト制作のために Seleqt セレキュト Seleqt セレキュト
You have just read the article entitled Bootstrap4 コンテンツ 中央. You can also bookmark this page with the URL : https://goldpoxxy.blogspot.com/2022/09/bootstrap4.html
0 Response to "Bootstrap4 コンテンツ 中央"
Post a Comment