Css Float コンテンツ 2つ 中央にそろえる

Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ

Cssの Float についてちょっと本気出して説明してみた たねっぱ
1


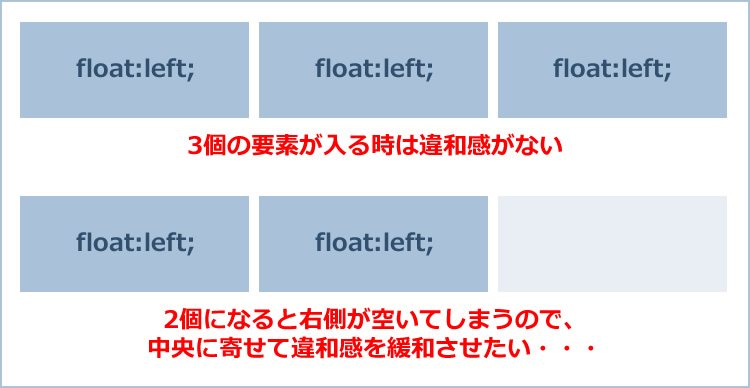
写真が2枚ある時は2列に 1枚の時には中央に寄せる方法 Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作

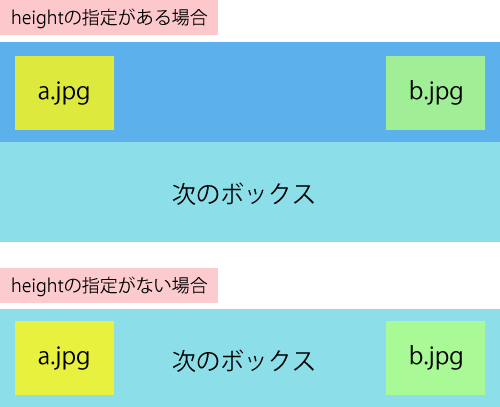
Css Css Flexbox 画像を隣の高さの中央に配置したい Teratail

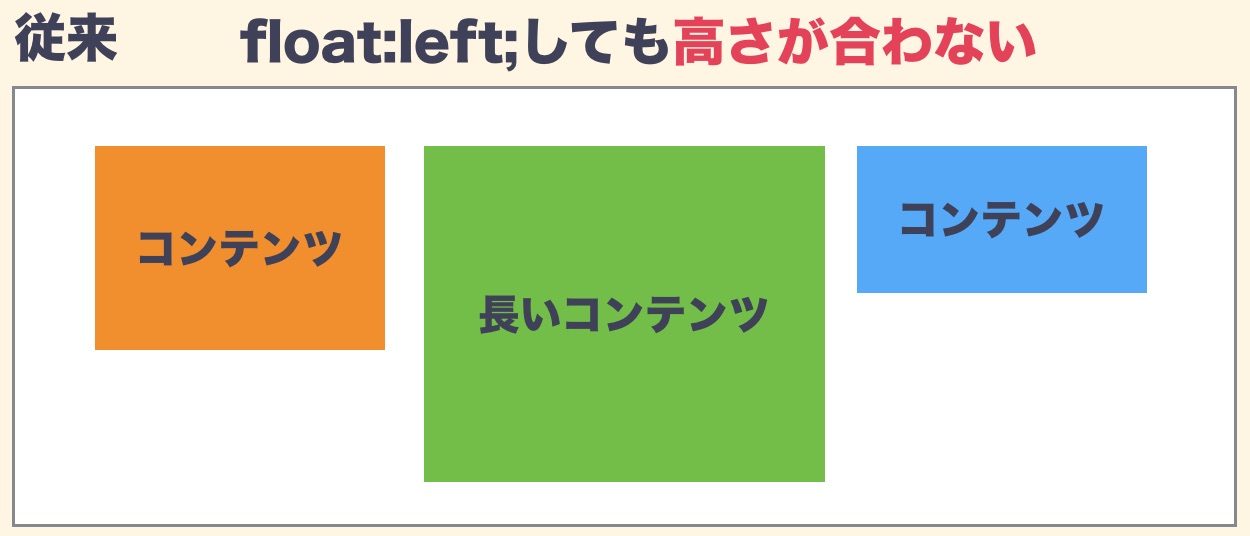
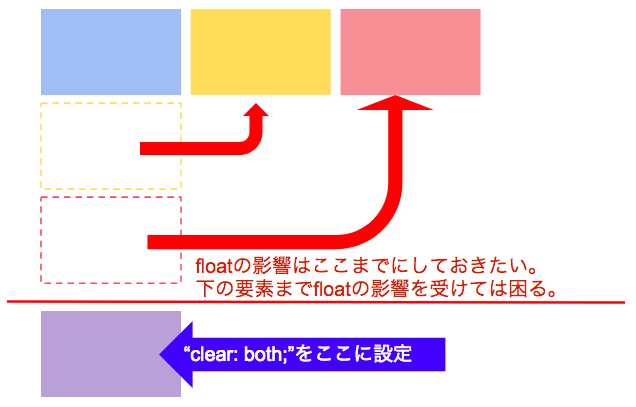
Cssの Float についてちょっと本気出して説明してみた たねっぱ

Css 難しい 意外と便利なpositionを使いこなそう ホームページ更新倶楽部 お気軽にサイト修正

Text Align Float Clearfix Flexbox レイアウト 配置 足立区の就労移行支援事業所 Job庵

Css Floatで要素を綺麗に整列させる2つのポイント Inoma Create

Css Floatで要素を綺麗に整列させる2つのポイント Inoma Create

Cssで要素を横並びにする方法 Floatとdisplayの使い方を解説 Creive
You have just read the article entitled Css Float コンテンツ 2つ 中央にそろえる. You can also bookmark this page with the URL : https://goldpoxxy.blogspot.com/2022/09/css-float-2.html
0 Response to "Css Float コンテンツ 2つ 中央にそろえる"
Post a Comment