Flexbox 複数行 中央 ならない

Cssのflexboxで最後の1つだけ右寄せ または最初の1つだけ左寄せにする方法 Wemo
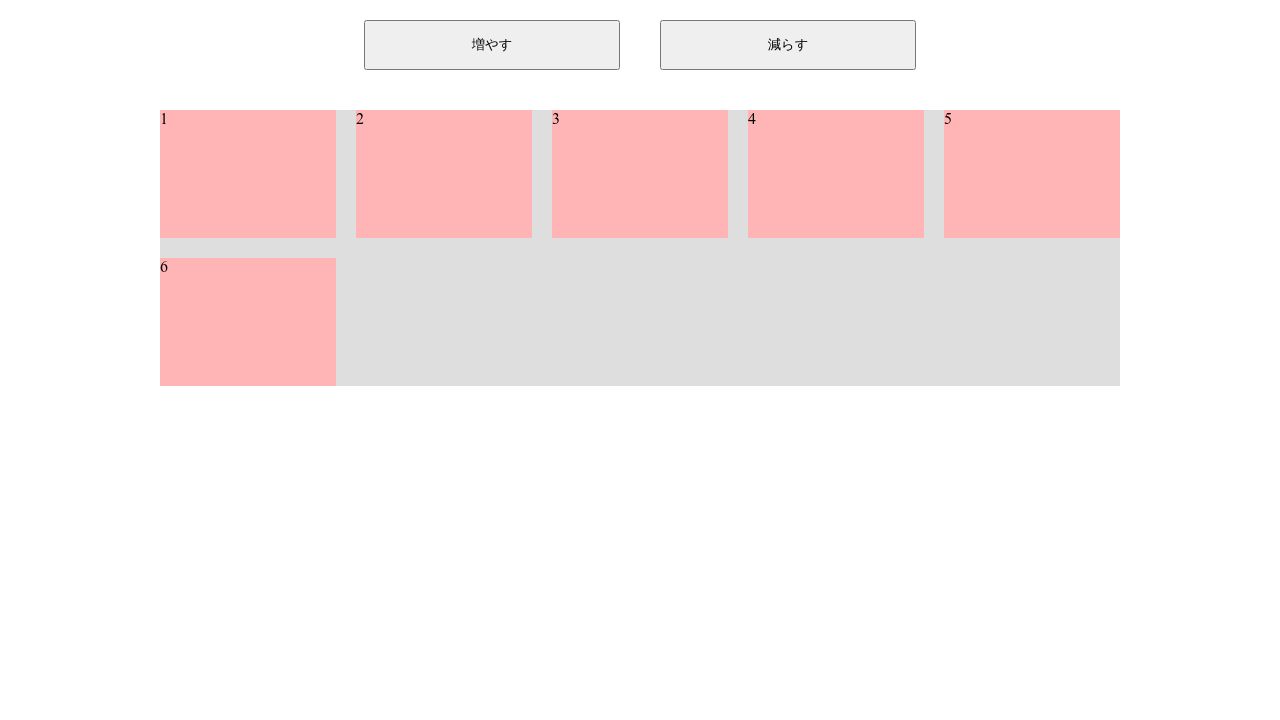
要素の横並び 複数行ならflex Wrapが便利 コンパイラかく語りき

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス


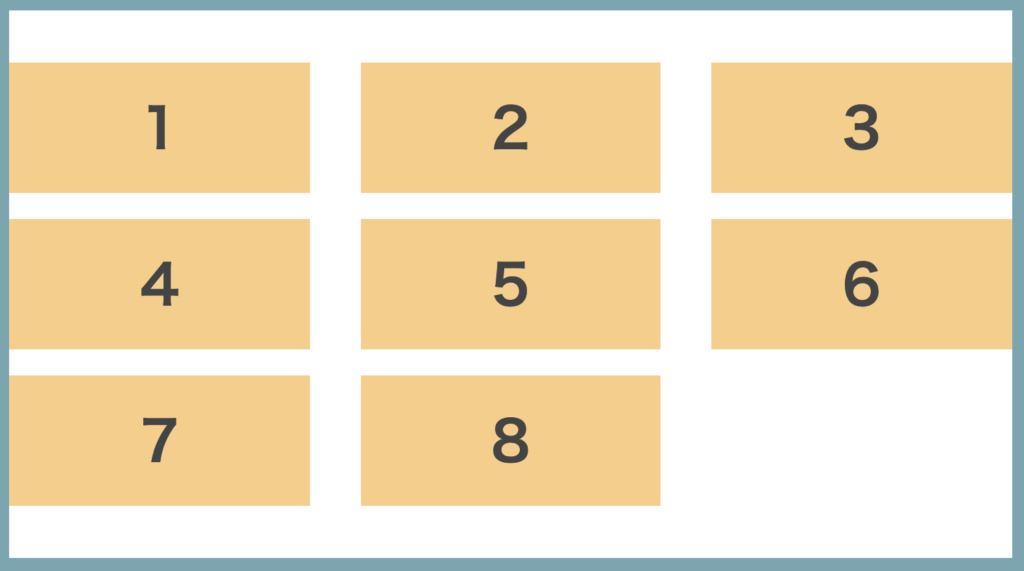
Flexbox 要素を複数行にしたときの垂直方向を揃える Align Content の使い方 頭脳一式
要素の横並び 複数行ならflex Wrapが便利 コンパイラかく語りき

フレックスコンテナー内のアイテムの配置 Css カスケーディングスタイルシート Mdn
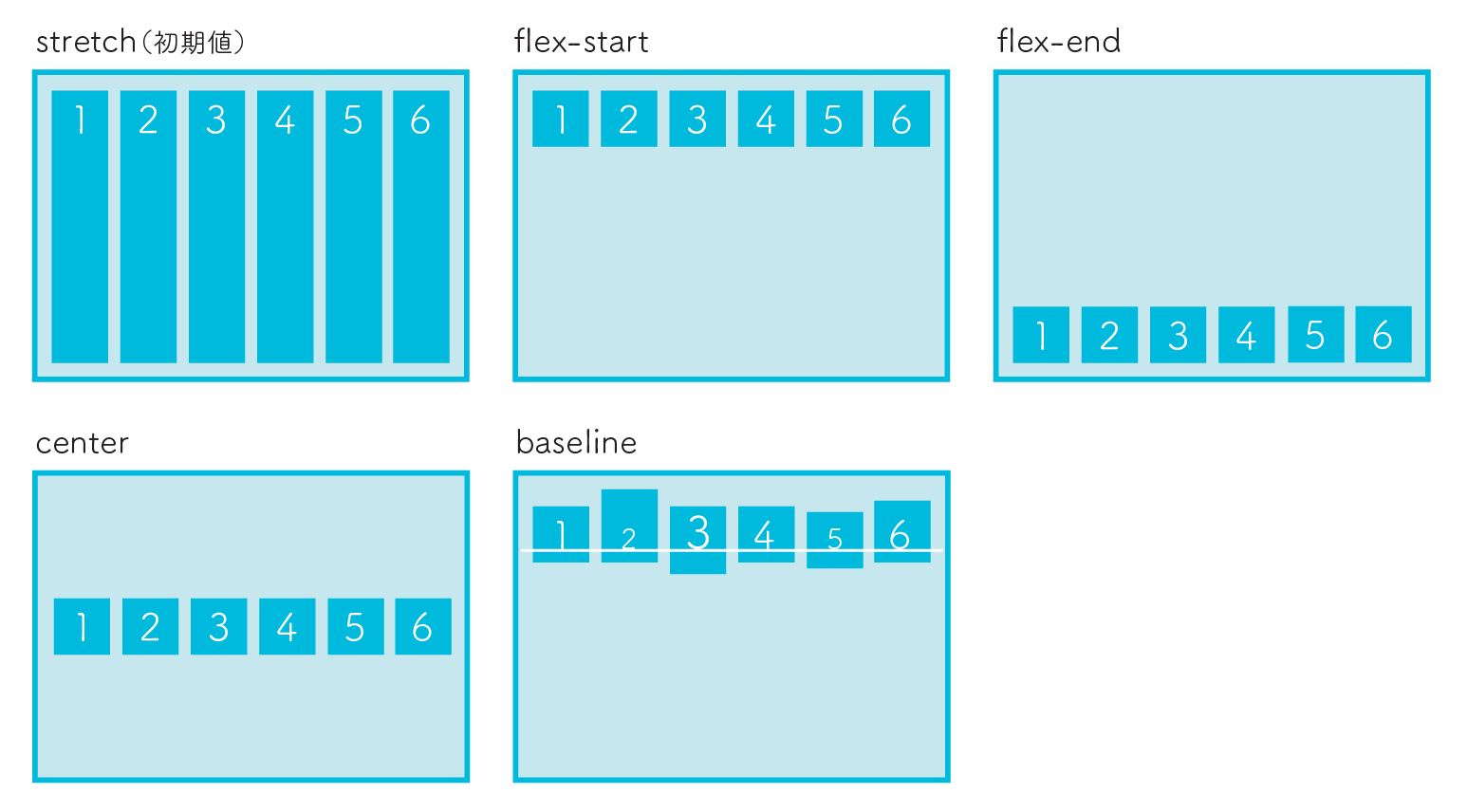
Flexboxで 要素の上下中央寄せ 均等割りの方法 Align Items レンタルサーバーナレッジ

Css Flexboxを使って要素を配置しよう ウェブラボ関西オフィス 大阪 梅田

Yuki Osawa On Codepen
要素の横並び 複数行ならflex Wrapが便利 コンパイラかく語りき

Flexboxで左寄せ 中央寄せ 右寄せを指定する方法 Web Design Trends
You have just read the article entitled Flexbox 複数行 中央 ならない. You can also bookmark this page with the URL : https://goldpoxxy.blogspot.com/2022/09/flexbox.html
0 Response to "Flexbox 複数行 中央 ならない"
Post a Comment